SmartArtのマトリックス図が要素ごとに自動で組み合わさるアニメーション
SmartArtの「マトリックス」を使用して、構成要素が1つずつジグソーパズルのピースのように嵌めこまれていくアニメーションを作成します。関連した画像を組み合わせることで、より愉しい演出も可能です。ダウンロードできますから、自由に使って下さい。
リボルブで優雅に回りこみながら集まる
「挿入」タブのSmartArtボタンをクリックします。

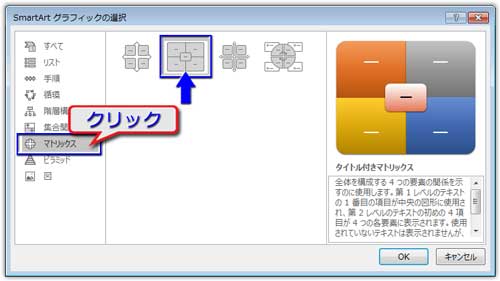
「SmartArtグラフィックの選択」画面が開いたら、左サイドのカテゴリから「マトリックス」をクリック、リストの「タイトル付きマトリックス」を選びます。

「OK」すると、スライド内にマトリックスが作成されるので、デザインや色をプレゼンテーション全体の使用色やテーマに合わせてカスタマイズしましょう。
この作成サンプルでは中央のタイトルが「四季」で構成要素を「春」「夏」「秋」「冬」としました。SmartArtを選択すると画面のアップサイドに「SmartArtツール」が現れますので、ここから大元のスタイルや色を選択します。
アニメーションの作成が主題なので、このページではSmartArt自体の書式についてグダグダ書きませんが、要素ごとに色や効果を細かく設定することもできます。
SmartArtのデザインをカスタマイズする詳細は、以下の記事を参照して下さい。

とりあえず、こんな↑感じに作りました。
ここに加えて、各要素を象徴する小さなイラストをアクセント的に配置しました。

この画像もアニメーションに参加させて彩りにします。
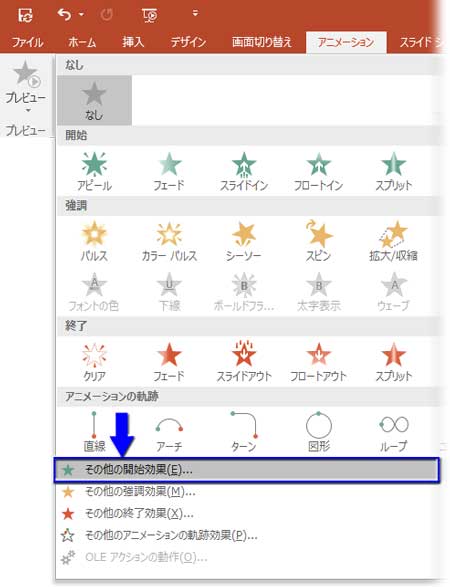
マトリックスを選択してから「アニメーション」リストを展開して、その最下部にある「その他の開始効果」をクリック。

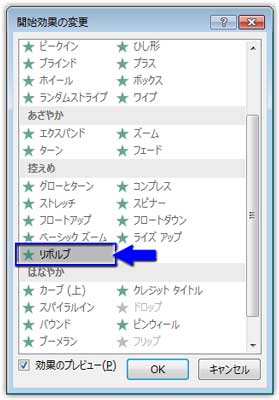
「開始効果の変更」ダイアログボックスが開いたら下へスクロールして、「控えめ」というカテゴリの中にある「リボルブ」をクリック。

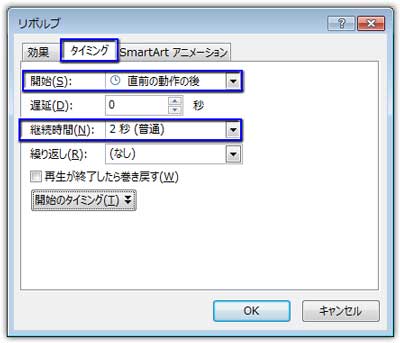
「効果のオプション」を開き、「タイミング」タブで「開始」を「直前の動作の後」に、「継続時間」を「2秒(普通)」に設定。

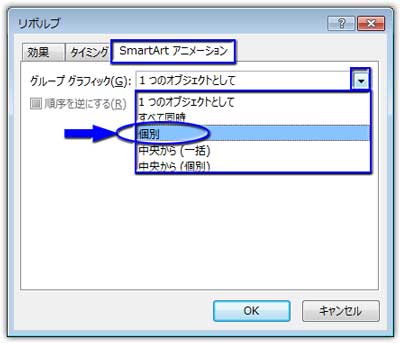
「SmartArtアニメーション」タブで「グループグラフィック」を「個別」に設定。

これで要素が順番に1つずつ動くようになります。
挿入した4つの画像をCtrlキーを押しながらクリックしてすべて選択し、強調アニメーションの「スピン」を適用。

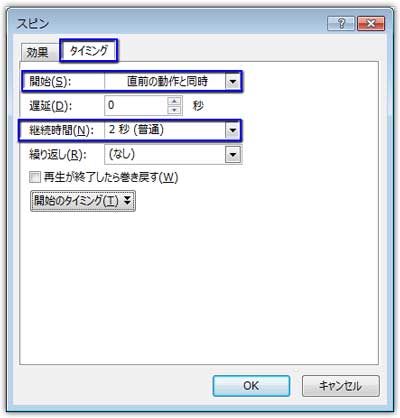
「効果のオプション」を開いて、「タイミング」タブで「開始」を「直前の動作と同時」に、「継続時間」を「2秒(普通)」に設定。

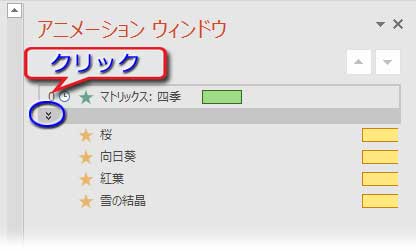
マトリックスの効果の左下に「展開」の下向き矢印が出ているので、これをクリックして下さい。

マトリックスの各要素の効果が展開されたら、

「桜」を上へドラッグして「マトリックス:春」の直下へ移動。同様に「向日葵」を「マトリックス:夏」の下へ、「紅葉」を「マトリックス:秋」の下へ移動させます。

派手さはありませんが、タイルが滑りながらはめ込まれるような静かな動きと画像の可愛い回転が連動して心地よい効果を上げています。

実際の動きを確認したい方は、このアニメーションをダウンロードして下さい。
アニメーションのダウンロード集
