壁に体当たりする文字のアニメーション
文字が壁に体当りしては跳ね返され、最後は倒すアニメーション作成サンプルです。「チャレンジ」がコンセプトの企画に最適。力強いメッセージを発信したい時に役立ちそうな感じです。
ホイップで体当たりして跳ね返される
テキストを入力し、書式を整えておきます。力を印象付けたいのでゴシック系のフォントにボールドを適用しました。
使用するオブジェクトはテキストホルダーが3つと壁の図形(長方形)。背景などをゴチャゴチャ入れず、できるだけシンプルな構図にした方が動きが映えると思います。

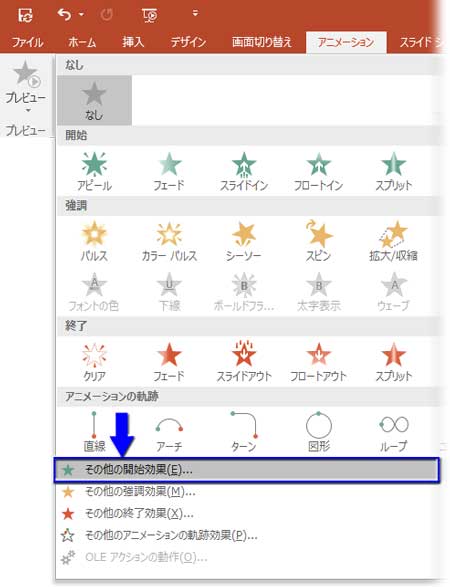
一番上のテキストを選択してから「アニメーション」リストを展開して、その最下部にある「その他の開始効果」をクリック。

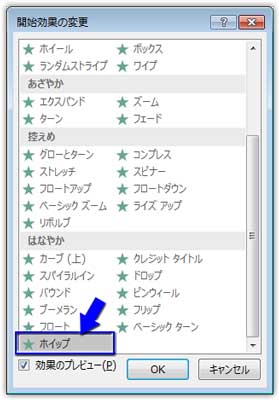
「開始効果の変更」ダイアログボックスが開いたら下へスクロールして、「はなやか」というカテゴリの中にある「ホイップ」をクリック。

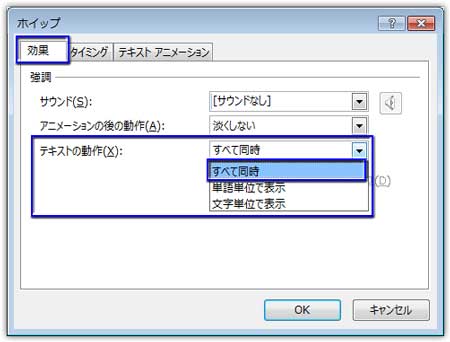
「効果のオプション」「効果」タブで「テキストの動作」を「すべて同時」に設定。

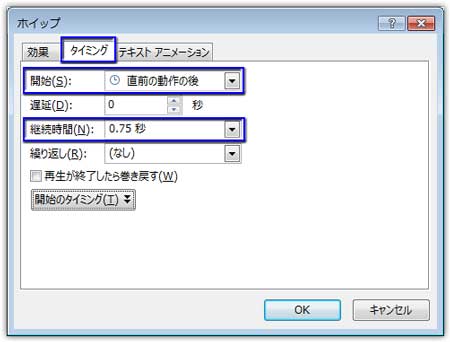
「タイミング」タブで「開始」を「直前の動作の後」に、「継続時間」を「0.75秒」に設定。

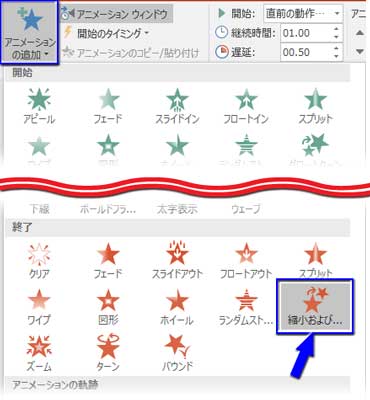
「アニメーションの追加」で終了アニメーションの「縮小および回転」を適用します。

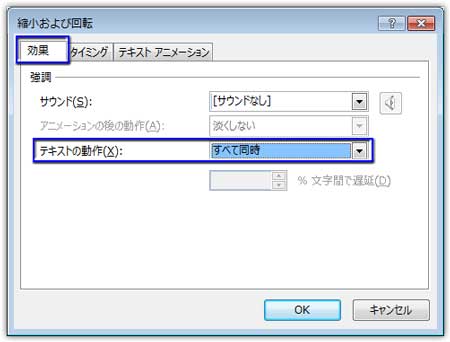
「ホイップ」と同様に、「効果のオプション」「効果」タブで「テキストの動作」を「すべて同時」に設定。

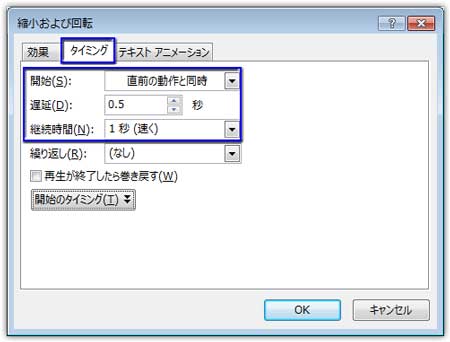
「タイミング」タブで「開始」を「直前の動作と同時」に、「遅延」を「0.5秒」に、「継続時間」を「1秒(速く)」に設定。

壁にぶつかって跳ね返され、クルクルッと小さくなって消える動きが付きました。
アニメーションを設定したテキストをControlキーを押しながら下へドラッグして二つコピーします。アニメーションも一緒にコピーされるので、設定がラク。

テキストを書き換えます。

最後の文字列はフォントの色を赤にしておきます。
2番目のテキストは設定を変えずにそのまま。赤く色を変えたテキストの方は、アニメーションウィンドウで「ホイップ」の効果を選択して、「効果のオプション」を開き、「継続時間」を少し速めます。

続けて「縮小および回転」を選択し、リストから「ズーム」を選んで入れ替えます。力負けして小さく丸まっていく代わりに勝利宣言するイメージですね。

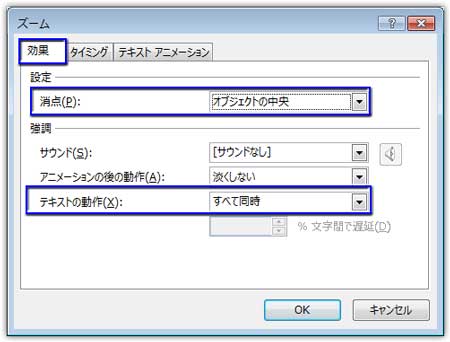
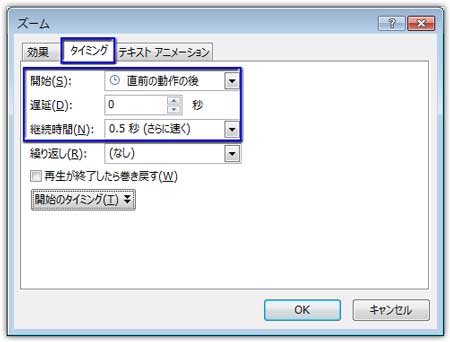
「効果のオプション」を開き、「効果」タブで「消点」を「オブジェクトの中央」に、「テキストの動作」を「すべて同時」に設定。

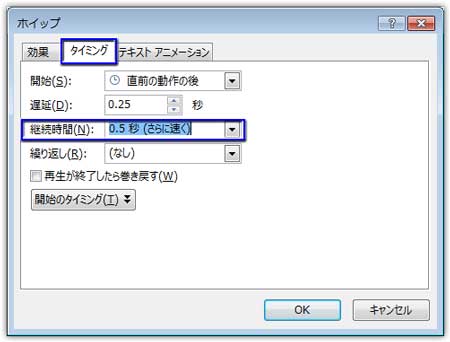
「タイミング」タブで「開始」を「直前の動作の後」に、「継続時間」を「0.5秒(さらに速く)」に設定。

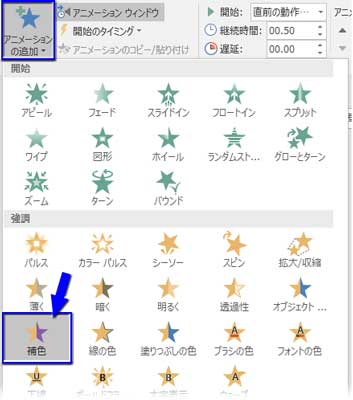
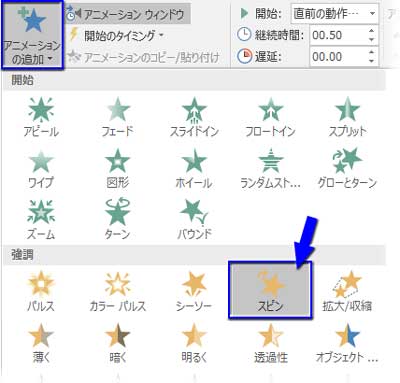
もう一つ勝利のパフォーマンスを追加しましょう。「アニメーションの追加」で強調アニメーションの「補色」を適用します。

「効果のオプション」での設定はすべて「ズーム」と同じです。
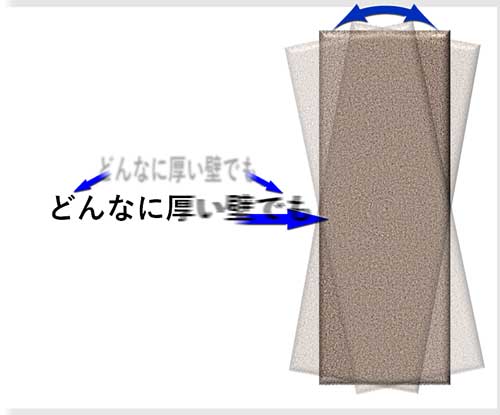
最後に壁(図形で適当な大きさの長方形を描き、テクスチャ「砂」で塗りつぶし、3-D書式の「面取り=丸」を12pt程度適用)を選択してアニメーションを設定します。
最初と2番目のテキストに体当りされてほんの少しダメージを受けた感じにクラッと揺れる動きを付けましょう。
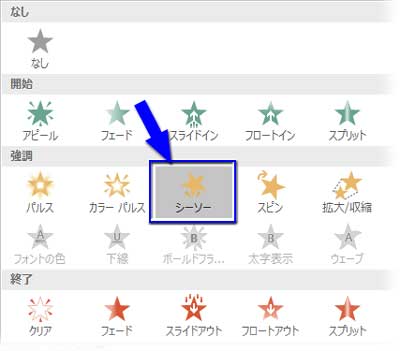
リストから強調アニメーションの「シーソー」を適用。

「アニメーションの追加」で更に二つの「シーソー」を適用します。
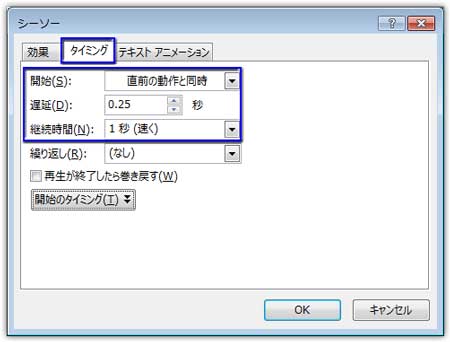
最初と2番目の「シーソー」の「効果のオプション」では「タイミング」タブで「開始」を「直前の動作と同時」に、「遅延」を「0.25秒」に、「継続時間」を「1秒(速く)」に設定。

3番目の「シーソー」だけは「遅延」を0のままにします。
続けて「アニメーションの追加」で「スピン」を適用。
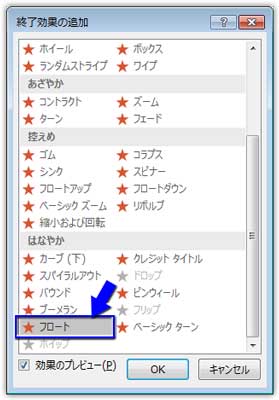
更に、「フロート」を適用します。(フロートは「その他の終了効果」から表示)

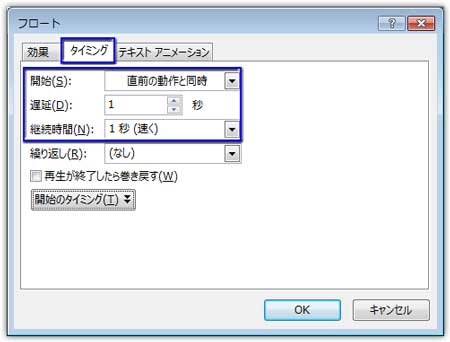
「スピン」の「効果のオプション」は「開始」を「直前の動作の後」にする以外はデフォルトのまま。「フロート」は「開始」を「直前の動作と同時」に、「遅延」を「1秒」に、「継続時間」を「1秒(速く)」に設定します。

これで壁が倒れて消える動きが付きました。
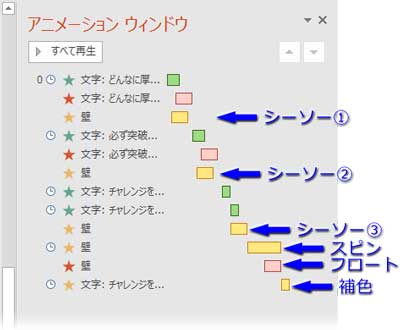
最後にアニメーションウィンドウを開いて効果の順序を入れ替えます。

プレビューしてみて下さい。思った効果は得られましたか?

実際の動きを確認したい方は、このアニメーションをダウンロードして下さい。
アニメーションのダウンロード集
