舞うお花見文字のアニメーション
桜の花のように舞い落ちる文字のアニメーション作成サンプルです。お花見をテーマに作ったスライドに配置。最後にテキストの両横に桜の花が回転しながら現れます。
フリップで文字を舞わせる
テキストを入力し、書式を整えておきます。ここでは「お花見」がテーマというシチュエーションなので、桜色のグラデーションで塗りつぶし、背景に馴染むダークブルーの影をほんの少し付けています。
アニメーションを設定前の画像はこんな↓感じです。

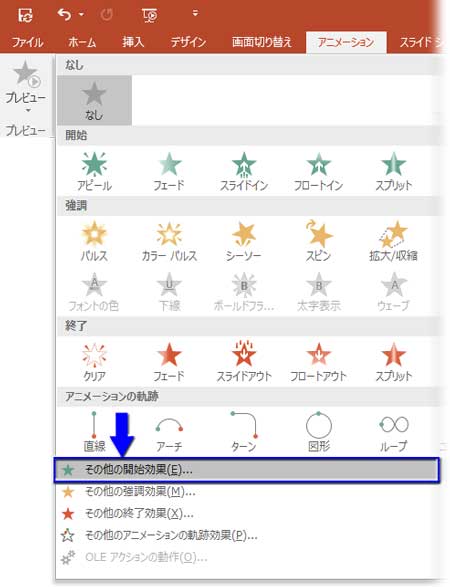
テキストのホルダーを選択してから「アニメーション」リストを展開して、その最下部にある「その他の開始効果」をクリック。

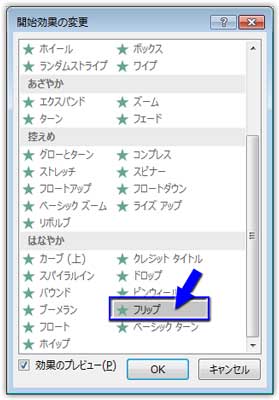
「開始効果の変更」ダイアログボックスが開いたら下へスクロールして、「はなやか」というカテゴリの中にある「フリップ」をクリック。

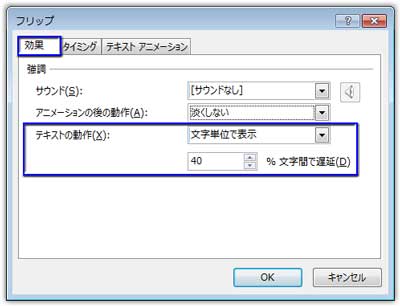
「効果のオプション」「効果」タブで「テキストの動作」を「文字単位で表示」にし、「40%文字間で遅延」に設定。
この数値を大きくすれば文字ごとのアニメーション動作の間隔が長くなり、「100%」なら、最初の文字が動きを完結した直後に二つ目の文字が動きを開始することになるわけです。「40%」だと一つの文字がひらひら舞い降り始めた途中で二つ目の文字が舞い始め、ややランダムなイメージの動きになります。

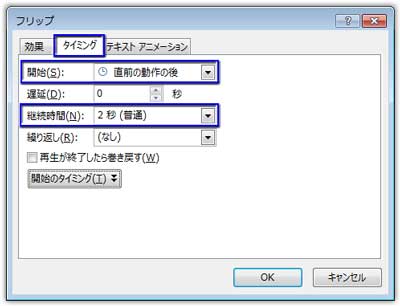
「タイミング」タブで「開始」を「直前の動作の後」に設定。「継続時間」は「2秒(普通)」のままです。

プレビューすると、文字が1つずつ上からヒラヒラと舞い降りてきます。
アニメーションの基本設定

テキストが定位置に収まったら、両脇の桜の花が回転しながら小~元サイズへズームしてくるようにしてみましょう。
桜の花のイラストをControlキーを押しながら二つとも選択し、

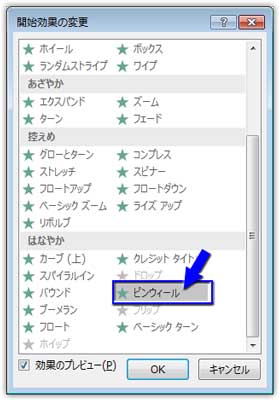
先ほどの「フリップ」と同様に「その他の開始効果」⇒「開始効果の変更」ダイアログを開き、「はなやか」にある「ピンウィール」をクリック。

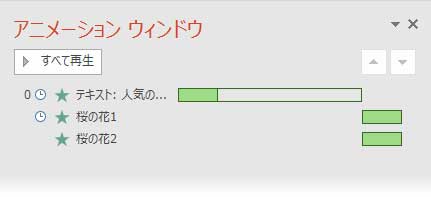
アニメーションウィンドウで上にくる方の桜の開始のタイミングを「直前の動作の後」に、下にくる方は「直前の動作と同時」に設定。他はデフォルトのままです。
最終的なアニメーションウィンドウはこうなります。

アニメーションのダウンロード
