Wordのパス・グラデーションでイラストを描いてみよう!
Wordのグラデーションの4種類の内、「パス」グラデーションを多用したイラストを描いてみましょう。このページでは、フリーパスなどは使わず、幾つかの図形の組み合わせで簡単に作業できるグラデーションお絵描きをやってみます。
炎を描く
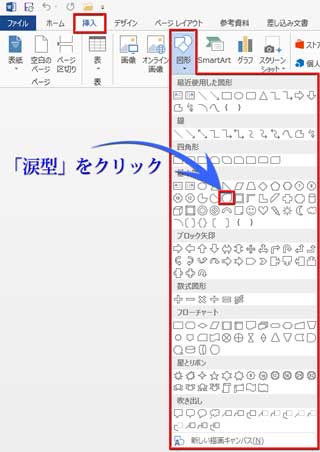
図形は全て「挿入」タブの「図形」一覧の中から選んで使います。
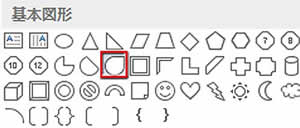
まずは「炎」の基本の形になる図形「涙型」を選んでクリック、

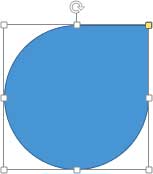
マウスポインタが十字型になるので、それを起点にドラッグし、適当な大きさで描画します。

こんな↓形です。

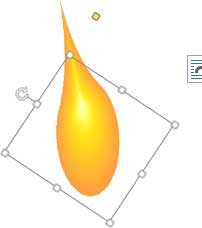
この図形の右上コーナーの黄色い■を上に引っ張るようにドラッグすると、図形の先っぽがビヨ~ンと伸びるので、炎をイメージしながら適度に変形させて下さい。

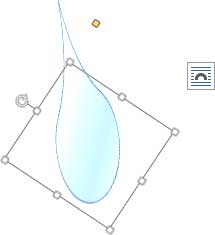
さらに、右下のコーナー□を左方向にドラッグして、形を歪めましょう。

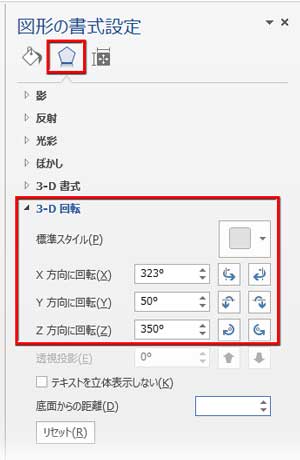
図形を左に反転させ、「図形の書式設定」作業ウィンドウ(またはダイアログボックス)の「3-D回転」に数値入力してもう少し形を歪めていきます。

色まで歪んじゃいましたがw、気にせずに。

次は核心の「パス」グラデーションの適用ですよ。
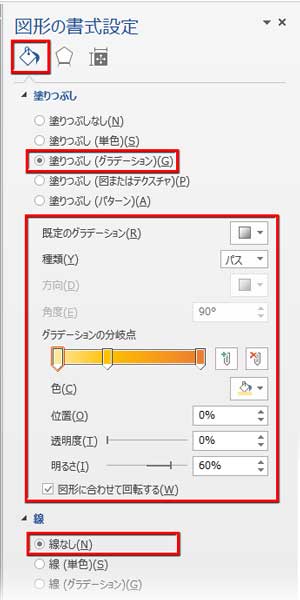
同じ「図形の書式設定」の「塗りつぶしと線」タブを開き、「塗りつぶし(グラデーション)」のラジオボタンをオンにして、「グラデーション」の「種類」を「パス」に変更します。
この辺の手順は、以下の記事を参照して下さい。

「線」⇒「線なし」に設定。
「グラデーションの分岐点」は3点。
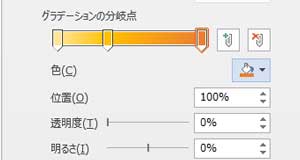
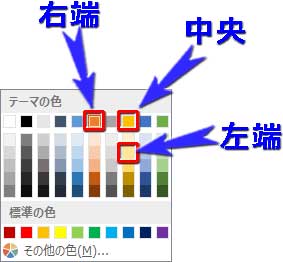
位置は左端=0%、中央=35%、右端=100%にしました。

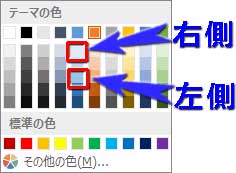
それぞれの分岐点の色は、「色」⇒「テーマの色」から以下のように選んでいます。


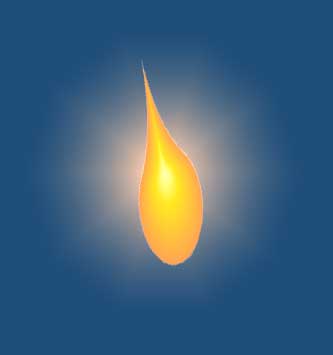
「炎」の形が仕上がりました。
次のステップでは、この炎に、ほのかな灯のような光彩を付けましょう。
多角形に「パス」グラデーションでフレアな光彩と太陽を描く
下準備として、光彩を目立たせるためにダークカラーの背景が必要ですね。
「涙型」を描画したのと同様にして、今度は図形一覧から「四角形/正方形」を選んで描画し、炎の背後に配置、「線」を無しにして「塗りつぶし」を夜イメージの濃紺か黒に設定します。

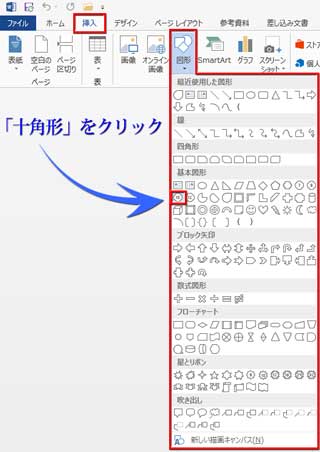
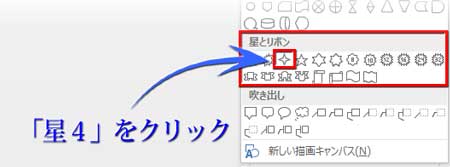
再び、「挿入」「図形」から今度は「十角形」をクリックして、
十角形のアイコン=![]()

炎の光彩の大きさにちょうど合うように描画します。

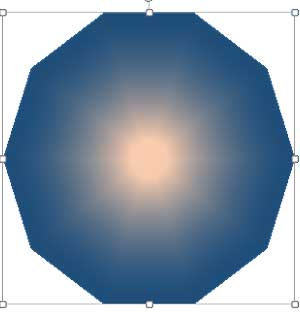
この図形に「パス」グラデーションを適用させます。
分岐点は2点。

右側の分岐点の色を先ほど作った夜イメージの四角い背景と同色に設定し、位置を少し左寄りにしました。

左側の分岐点は光彩の色になるので、オレンジ系を選び、位置は13%に設定。

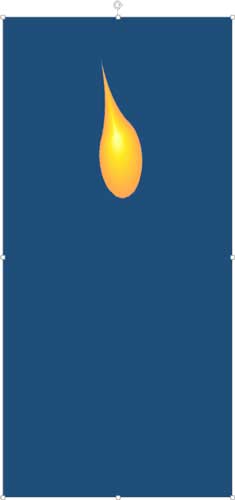
↓こんな感じに光線がフレア状に広がりましたね。

この図形を炎の背後、夜イメージ背景の前面に配置すれば、「炎」のイラストが出来上がりです。

この方式で夏の眩い太陽を作ってみましょう。
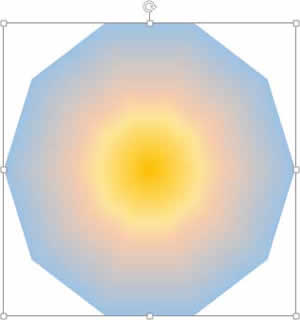
背景になる四角形には空色の放射グラデーションを適用しました。

分岐点は2点。

位置は右側=80%、左側=50%。
「色」は↓淡いブルーの濃淡です。

十角形の描画までは炎の光彩と同じ。
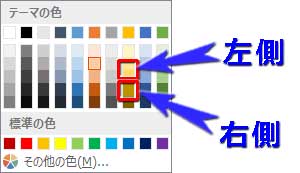
炎の光彩と同様、「パス」グラデーションの縁の色を上の空色背景の濃い方(スライダーの左側)と同じにします。太陽光線の色は好みでいろいろ試行してみて下さい。

分岐点は4点。

位置は左から0%、35%、50%、100%。
光線の「色」↓はこんな感じにしました。

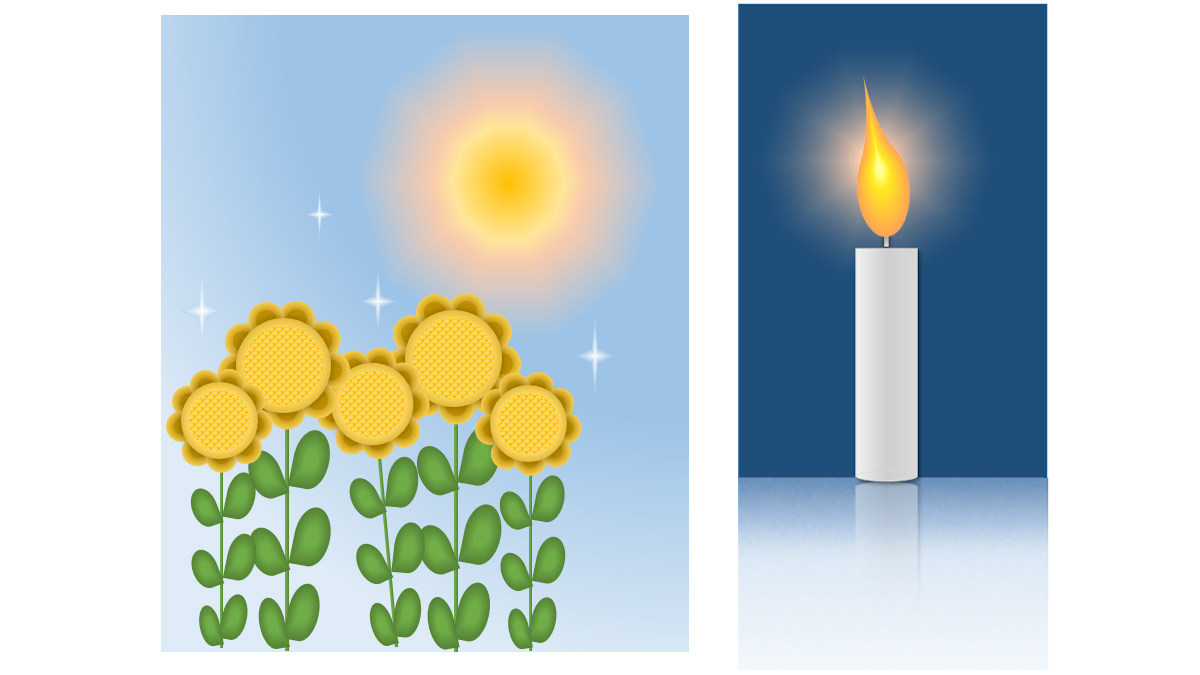
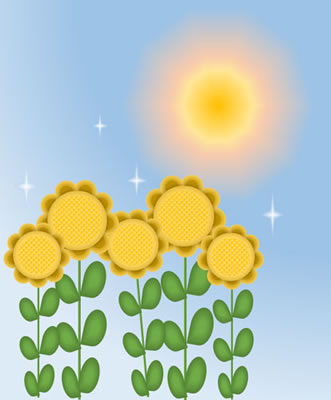
背景の上に重ねてみましょう。これで太陽も完成。

光のきらめきを描く
もう一つ、「パス」グラデーションで「光のきらめき」を描いてみます。
使う図形は「星とリボン」にある「星4」。

少し縦長になるように描画して下さい。

右側の分岐点の色を空色背景の分岐点と同じに設定。位置は80%。
左端は白(位置=0%)です。

光のきらめきが表現できました。

これを空色の背景に幾つかコピーして並べてみましょう。

場合によっては、1ptぐらいの「ぼかし」を適用してもいいかもしれません。
イラストの仕上げ:ろうそくと向日葵を描く
炎のイラストの仕上げに、図形の四角形+楕円形でろうそくを描きましょう。
「描画ツール」ー「書式」タブの「サイズ」で幅を同じにそろえて下さい。
図形の塗りつぶしは四角形・楕円形共にグレーの濃淡の同じ「線形」グラデーションを適用しています。

両端(位置=0%、100%)の色を一番薄いグレーに、中央(位置=50%)の色を二番目に薄いグレーに設定。

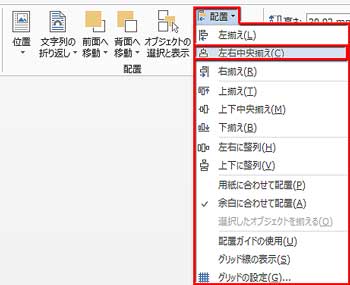
二つの図形を重ねて選択し、「描画ツール」-「書式」の「配置」から「左右中央揃え」をクリックしてピッタリ合成します。

ロウソクの形が出来上がりました。

二つの図形をグループ化(「描画ツール」-「書式」の「配置」の下)します。

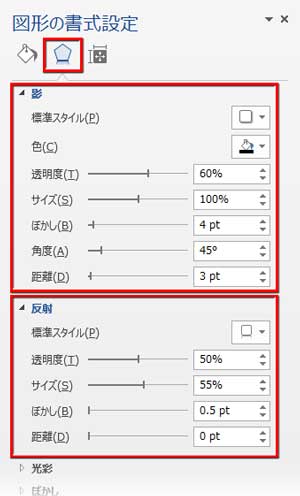
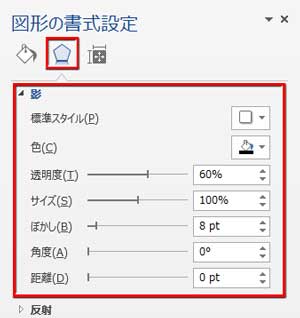
グループ化した図形に「影」と「反射」を適用しました。
「図形の書式設定」で真ん中の「効果」タブを開き、数値を入力して設定します。

背景と同幅の四角形を作り、角度90度の淡い線形グラデーション(好きな色で)を適用してろうそくの下に配置して完成です。

空と太陽の方にも、向日葵のイラストを描き加えてみましょう。
「図形」の一覧から「円/楕円」を選んで、Shiftキーを押しながら正円を描画します。

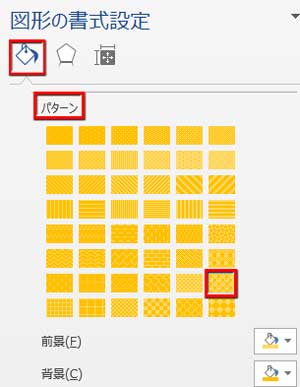
これは向日葵の花の中央部分にする円形で、「塗りつぶし」には「パターン」を使ってみました。前景を薄いゴールド、背景をオレンジにしています。

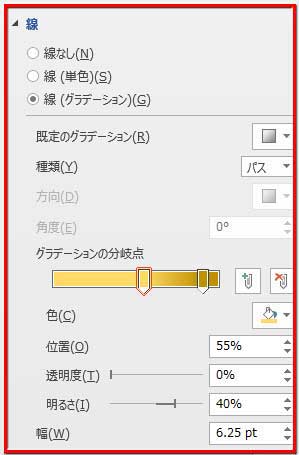
「パス」グラデーションは「線」に適用することにしましょう。

線幅を6pt以上にして、分岐点は2点。右は濃い目のゴールド(位置=80%)、左はやや薄めのゴールド(位置=55%)です。

この図形にやや厚みを持たせるために、「図形の書式設定」の「効果」で「影」を付けました。

向日葵の花芯ができあがりました。

花弁用に小さな正円を描き、「塗りつぶし」を単色の濃い目ゴールドにして、「線」は花の中央部分と同じ「パス」グラデーションを適用しました。
![]()
この小さな円型を複数コピーして花芯の周囲に配置して向日葵の花を作ります。

縦長の線のような細い四角形を描画して茎を作り、「炎」で作った「涙型」図形を再利用して葉を作りました。「パス」グラデーションの色をグリーン系に変えて、適宜変形させただけです。

葉のグラデーションの分岐点です。

向日葵が出来上がったら、全て選択して、グループ化しておきましょう。

グループ化した向日葵を幾つかコピーして、ランダムに見えるよう縮小・回転など施して配置すれば出来上がりです。


 「パス」グラデーションは輝きやきらめきを表現するのにすごく便利!
「パス」グラデーションは輝きやきらめきを表現するのにすごく便利!
図形のエッジに背景と同じ色を設定するのがポイント!
簡単なイラストですが、暑中見舞いやポスターの挿絵にも応用できますよ。
工夫次第でステキな絵が描けると思うので、チャレンジして下さいね。