画像や写真に「図のスタイル」で枠やぼかしを付ける
「図のスタイル」という機能を使って、取り込んだ画像や写真の外周に枠やぼかしの加工を施す操作です。設定は好みのスタイルを選ぶだけ。後は画像に合わせて修正します。
「図のスタイル」を設定する
「挿入」タブ→「画像」クリックでイラストや写真をファイルに取り込みます。
画像の挿入や移動がうまくいかない時は、こちら。
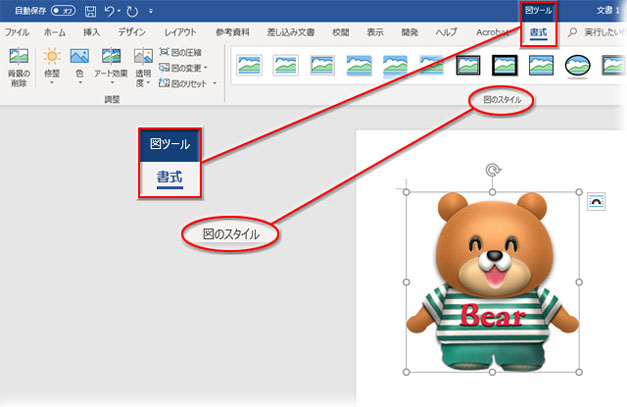
画像が挿入されると、画面の上部に並ぶタブの更に上に「図ツール」というタブが出現したはずです。この下の「書式」を選択すると、リボンの中央付近に「図のスタイル」ギャラリーが表示されます。
※画像の選択を解除すると「図ツール」は消え、再度、選択すると出現します。画像に特化したタブだということですね。

この「図のスタイル」ギャラリーを展開して、

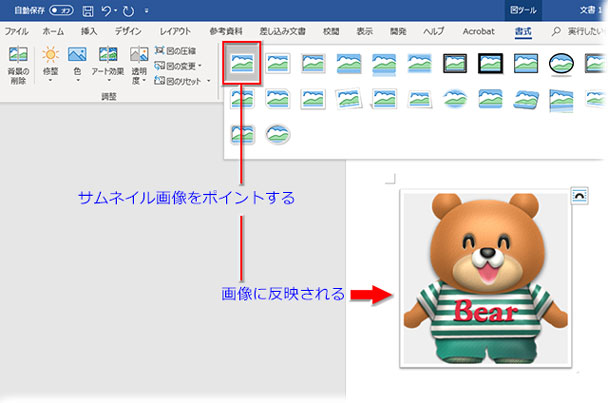
並んだサムネイル画像を一つずつマウスでポイントしてみましょう。
ポイントしたサムネイルの効果が選択された画像に反映されます。

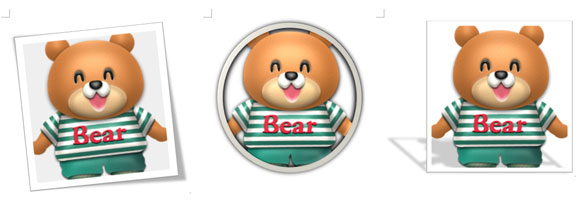
下図のような感じで加工後のイメージが切り替わります。いいなと思ったところでクリックしましょう。

画像によっては上図のように一部が切れたりします。画像の位置を少しずらしたいこともあるでしょう。その場合は「トリミング」で対処します。
トリミングで画像と枠の位置を修正
もともと「図のスタイル」を適用した時点で、画像は枠の形状に合わせてトリミングされた状態。このトリミングの設定を手直しするわけです。
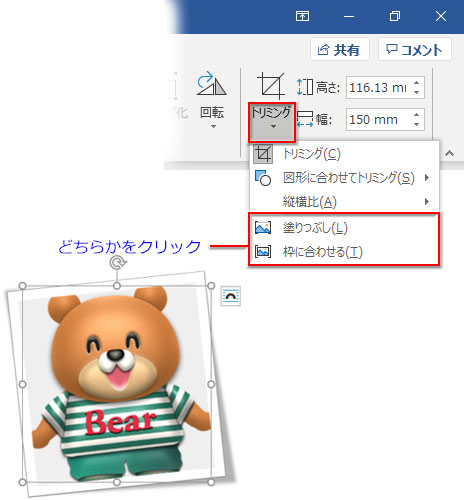
修正する画像を選択して、「図ツール-書式」の右端にある「トリミング▼」から「塗りつぶし」か「枠に合わせる」のどちらかをクリックします。

この場合は、どちらも同じなので好きな方を選んで下さい。
▶「塗りつぶし」と「枠に合わせる」の違いについて知りたい時はこちらへ
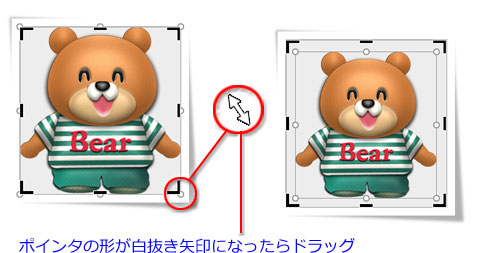
トリミングのガイド(黒の太線)と画像の選択ハンドルが重なり合って表示されます。

枠の大きさをそのままに、画像を縮小して修正するなら、コーナーと辺の中央にある○にポイントして、ポインタの形が白抜きの両方向矢印になったらドラッグします。

枠と画像のバランスが適正になったら、Escキーを押すか、画像外をクリックして確定させます。

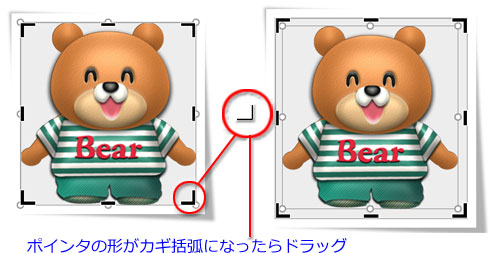
画像のサイズを変えずに、枠を拡大縮小して修正するなら、黒い太線にポイントして、ポインタの形がカギ括弧型か直線型になったらドラッグします。

枠と画像のバランスが適正になったら、Escキーを押すか、画像外をクリックして確定させます。

「図のスタイル」の編集
「図のスタイル」は枠線・影・ぼかし・3D書式などの組み合わせで画像を装飾する原型を提案してくれる機能だと言えます。
この原型を基にして書式をカスタマイズし、独自のスタイルにするわけですね。
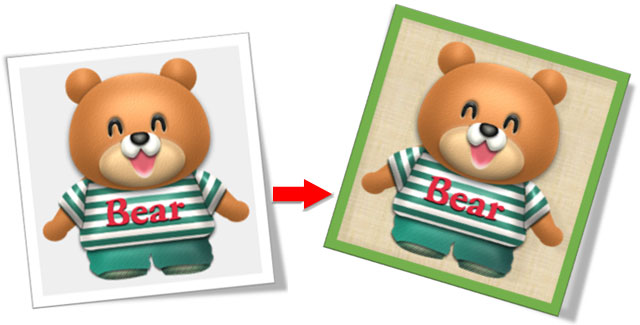
下図はその一例ですが、枠色と背景色を変えて、枠をやや立体加工、オブジェクト全体を逆に回転させています。

一つのスタイルで、書式の修正次第で幾多のデザインに着せ替えられるということです。
枠の色・背景色を変える
「図のスタイル」には額縁風の枠付きがいろいろあります。

枠の色を変える
設定当初は枠色は全てモノトーンなので、彩色してみましょう。
「図のスタイル」の枠は、四角や丸でトリミングした画像に「枠線」を適用して作成されています。ですから、「枠線の色」を設定し直せばいいわけですね。
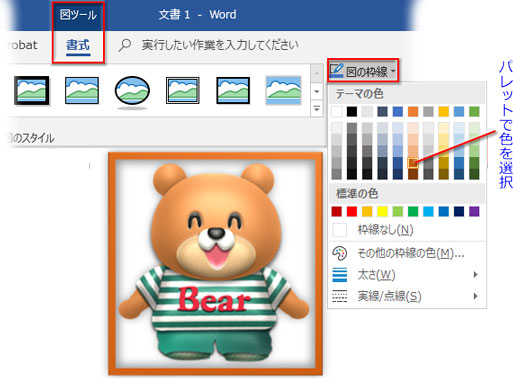
「図のスタイル」一覧の右隣にある「図の枠線」をクリック、パレットで色を選びます。

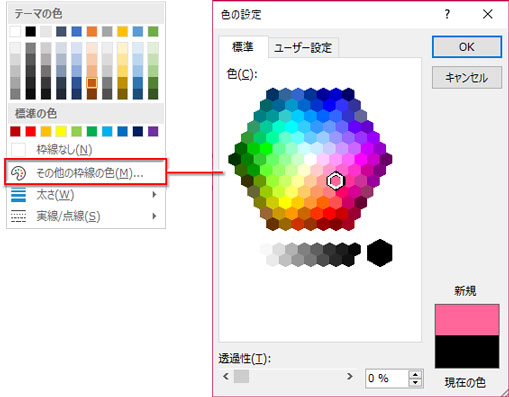
パレットに好みの色がなければ、「その他の枠線の色」をクリックして「色の設定」ダイアログで見つけましょう。

枠色を変えるだけでも、かなり印象が変わりますね。

背景を変える
使用する画像の背景が透明になっている場合は、背景も色々にアレンジできます。
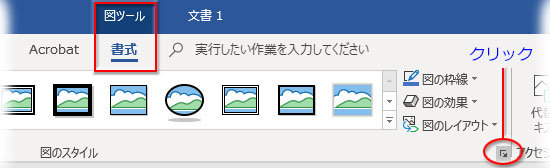
「図のスタイル」グループの右下角にある下向きの斜め矢印をクリックして「図の書式設定」作業ウィンドウを開きます。

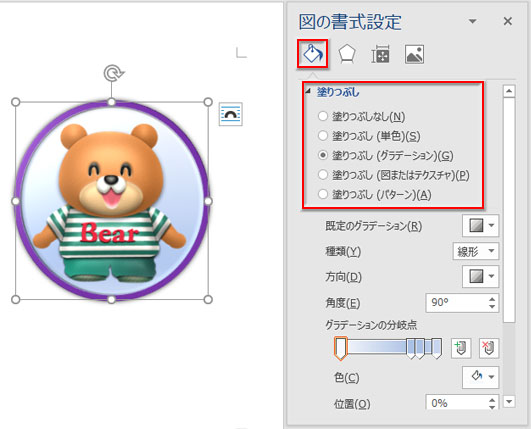
バケツ型のアイコンをクリックし、「塗りつぶし」を展開します。
「単色」「グラデーション」「図またはテクスチャ」「パターン」から選んで背景に適用します。下図はグラデーション設定です。

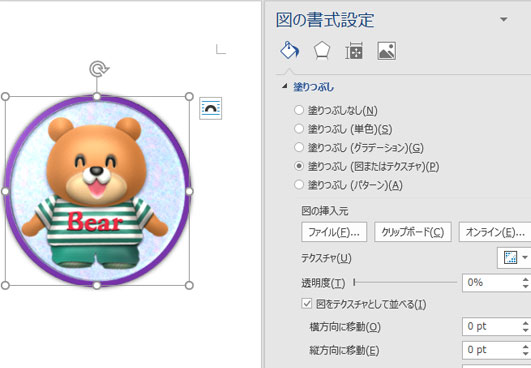
テクスチャの設定例。

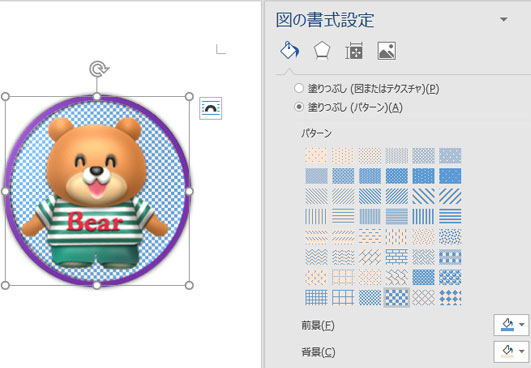
パターンの設定例です。

「ぼかし」の適用度を調整して便利に使う
「図のスタイル」の中には四角形と楕円形の「ぼかし」タイプがあり、はがき文書などに写真を入れる時に便利です。

周囲をぼかしてあると、どんな背景に置いても収まりがよく、レイアウトがすごくラク。

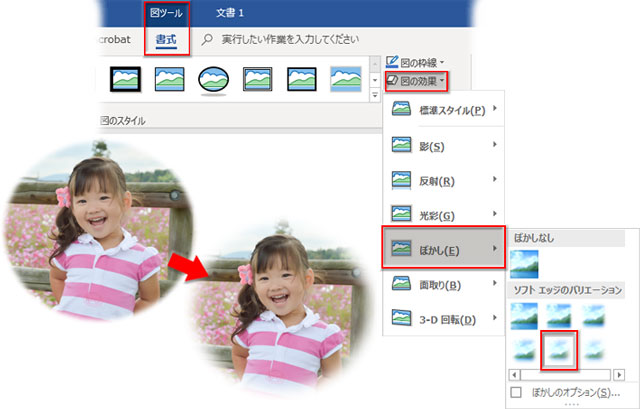
ぼかしが足りない(または多すぎる)と思ったら、「図の効果」ボタン→「ぼかし」→「ソフトエッジのバリエーション」で適用度を変更します。

スタイルの選択に迷ったら、このタイプがオススメです。
別の効果を加える
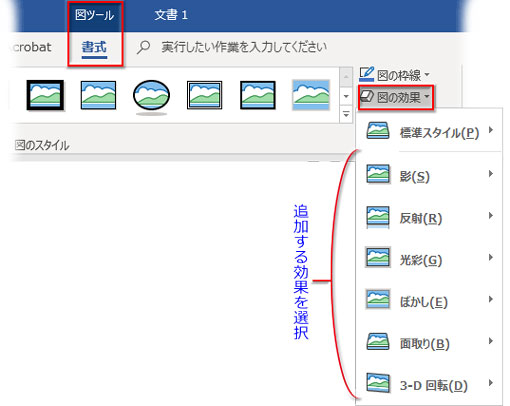
「図のスタイル」に効果をプラスしてアレンジする時も、「図の効果」ボタンから簡単設定ができます。

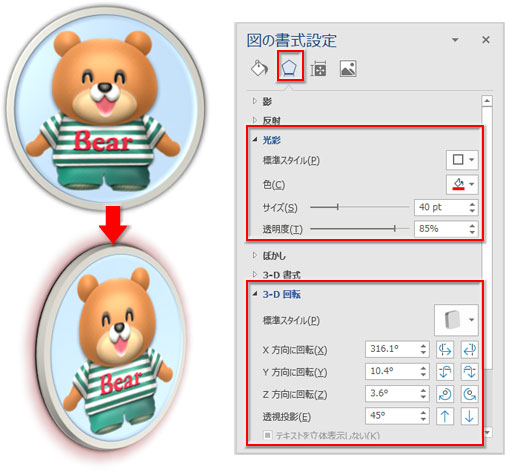
細かくカスタマイズしたい時は、「図の書式設定」ダイアログの五角形のアイコンをクリックし、プラスしたい効果の色やサイズを指定します。
下図は、「光彩」と「3ーD回転」を適用した例です。

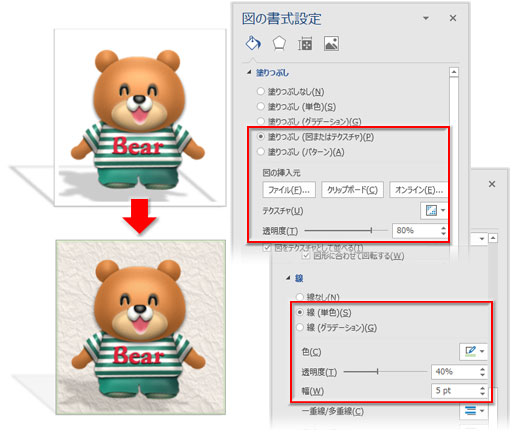
初期設定のデザインを崩さずにカスタマイズした例も挙げておきます。
背景をテクスチャで塗りつぶし、枠線の色を付けて、奥に伸びた影を隠さないように透明度を上げたアレンジです。

「図のスタイル」で原型を決める → 「図の効果」や「図の書式設定」で個別の効果を調整していく この手順で、思い通りのデザインを実装して下さい。
「図のスタイル」の解除方法
画像を完全に元に戻す
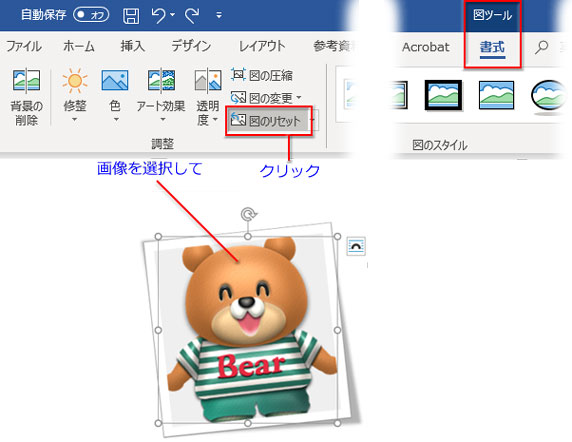
画像に設定した「図のスタイル」を解除するには、同じ「図ツール-書式」タブの左端にある「調整」グループで「図のリセット」ボタンを押します。

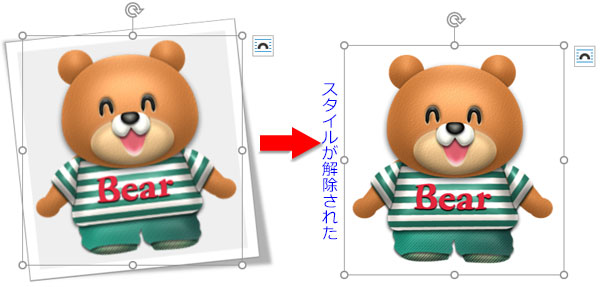
設定されたスタイルがリセットされて、元の画像に戻ります。

効果を一つだけ解除する
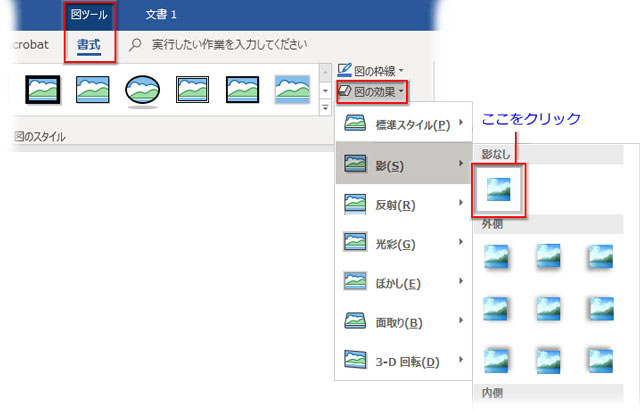
スタイルを構成する効果の内、「影」だけを解除したいといった場合には、「図の効果」ボタンから解除したい「影」効果のメニュー一番上にある「影なし」のアイコンをクリックします。

他の効果も、一番上に「~なし」があります。

