「影」を内側に適用して、凹んだ文字を作る
「文字の効果」の規定スタイルからアレンジして作る文字デザイン【3】。「影」の効果を内側に適用すると、彫り込んだような凹み文字ができます。この効果を引き立てる背景色の利用、この効果を土台にしたピローエンボス風のアレンジ方法を図解します。
▶「文字の効果」規定のデザインを基に文字を加工するコツ
ページの背景色を入れると効果的
凹み文字は文字効果のリストに入っているので、それを適用後に修正を加えていきます。
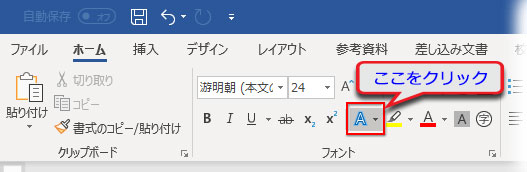
効果をつける文字列を選択して、「ホーム」タブ「フォント」グループにある「文字の効果と体裁」ボタンをクリック。

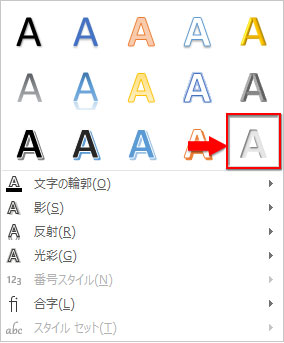
展開したリストから凹み文字のスタイルをクリックします。

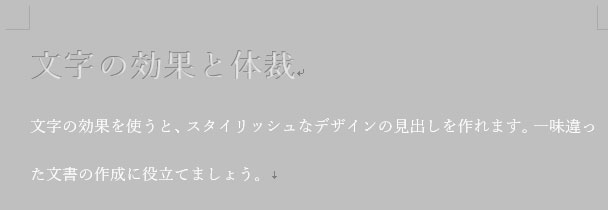
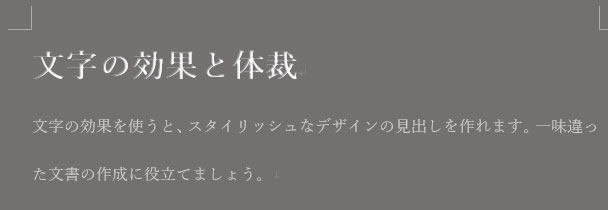
下図↓は効果が適用された文字列です。

このままでも完成度の高いオシャレな仕上がりですが、凹み効果をもう少しだけ強めに見せるため、ページの背景色を使ってみようと思います。
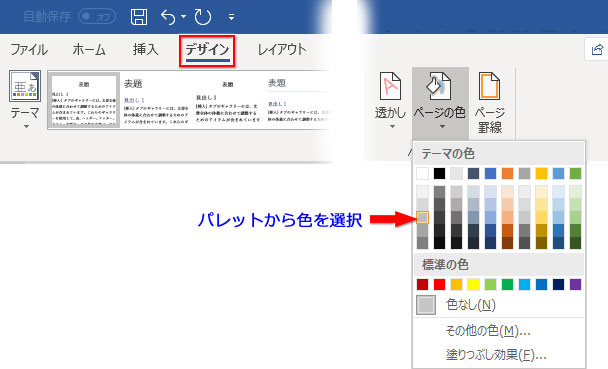
「デザイン」タブ「ページの背景」グループ→「ページの色」をクリック。パレットで色を指定します。

下図はモノトーンでまとめた例です。

凹み文字の文字色を薄いグレーから「白」に変え、背景色を暗くした例。

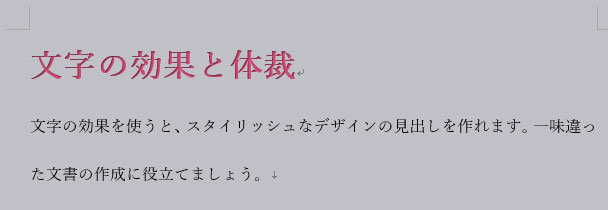
文字色に目立つ色を適用した例。

浅いピローエンボス風にアレンジ
文字色に目立つ色を適用する例で、凹みの効果に加えて「輪郭の線」を入れると、印象の違う仕上がりにアレンジできます。
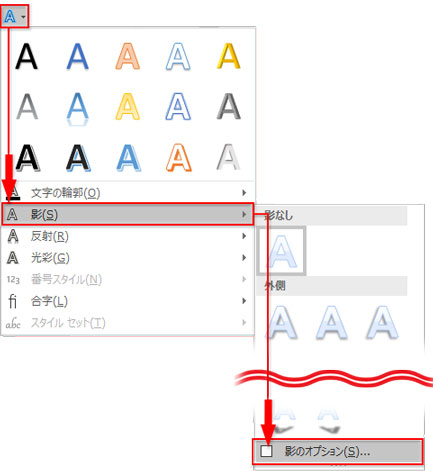
上記の効果のリストをもう一度引き出し、下部の「影」をクリック、展開した影の効果のリスト最下部にある「影のオプション」をクリックします。

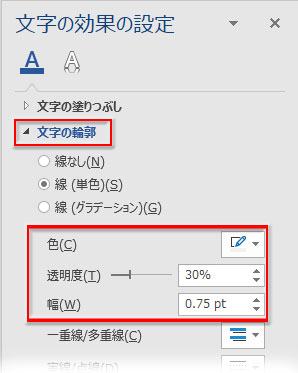
「文字の効果の設定」作業ウィンドウ左側のアイコン「文字の塗りつぶしと輪郭」に切り換え、「文字の輪郭」をクリックして展開し、「色=ライトグレー」「透明度=30%」「線幅=0.75pt」に設定します。

「色」は背景色と同系統で1~2段明るめを選ぶのがコツです。
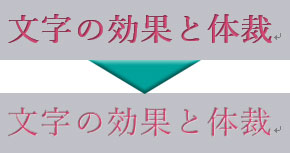
浅め細めのピローエンボス風にアレンジできました。

元の効果との比較です。

このページで作成した文字をダウンロードできます
- HOME ›
- ワード ›
- 文字の効果(影・光彩・3-D書式) ›
- 「影」を内側に適用して、凹んだ文字を作る
