文字の効果の「影」で、背景から浮き上がる文字を作る
「文字の効果」の規定スタイルからアレンジして作る文字デザイン【1】。「影」の効果を使って、背景から離れて浮き上がる文字を作ります。
「文字の効果」規定のデザインを基に文字を加工するコツ
ダイアログで影の数値を設定
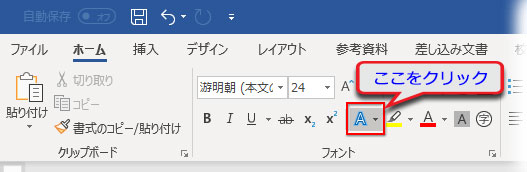
効果を付ける文字列を選択し、「ホーム」タブ「フォント」グループにある「文字の効果と体裁」ボタンをクリック。
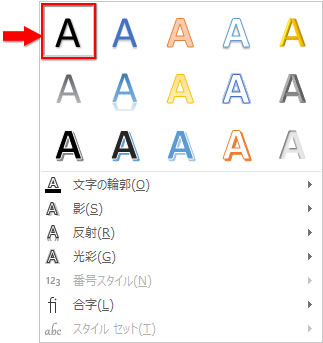
文字効果のリストから、影付きのシンプルなタイプを選びます。

下図↓が適用後の文字列です。最小限の影が付いて、軽いニュアンスを与えるデザインですね。この効果の数値を修正して、違った印象を演出してみましょう。

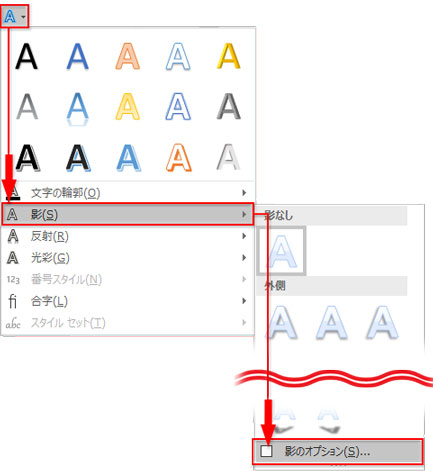
上記の効果のリストをもう一度引き出し、下部の「影」をクリック、展開した影の効果のリスト最下部にある「影のオプション」をクリックします。

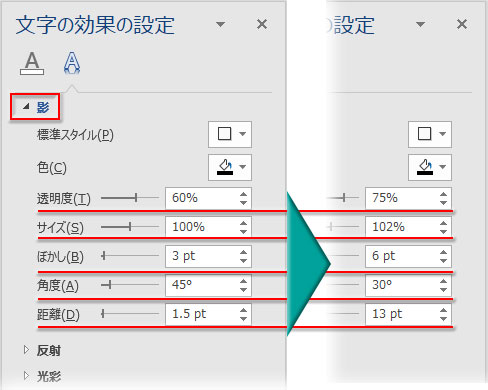
スタイルと色以外の数値を下図のように修正しました。

ポイントは「ぼかし=6pt」と「距離=13pt」です。
この効果は影のぼかしと距離の数値を上げることで得られます。他は変えなくてもいいくらいです。変えるなら、様子を見ながらちょっとずつ数値を増減しましょう。
背景と文字の距離感を強調した修正です。文字が背景から離れて浮き上がったように見えます。

このページで作成した文字をダウンロードできます
- HOME ›
- ワード ›
- 文字の効果(影・光彩・3-D書式) ›
- 文字の効果の「影」で、背景から浮き上がる文字を作る
