「文字の効果」をアレンジして飾り文字を簡単に作成する
「文字の効果」はテキストにスタイリッシュな装飾を施す機能です。設定は簡単ですが、作りたい装飾をイメージできない時は規定のリストから選んで適用した上で、それを基にカスタマイズする方法を採ってみましょう。デザインが苦手でもこれならスムーズにいきます。
規定の文字の効果リストから適用
効果を付けたい文字を選択します。

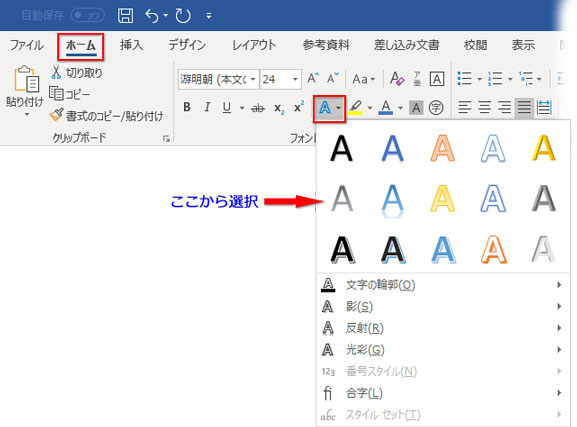
「ホーム」タブ「フォント」グループにある「文字の効果と体裁」ボタンをクリック。展開したリストから適用したい装飾に一番近いものを選んでクリックします。

カスタマイズ
ここでは、左下のアイコンをクリックして適用させてみました。
この効果を基にして、少しずつ修正を加えていきましょう。
まず、この↑文字に設定されている塗りつぶし、輪郭、影の効果を確認します。
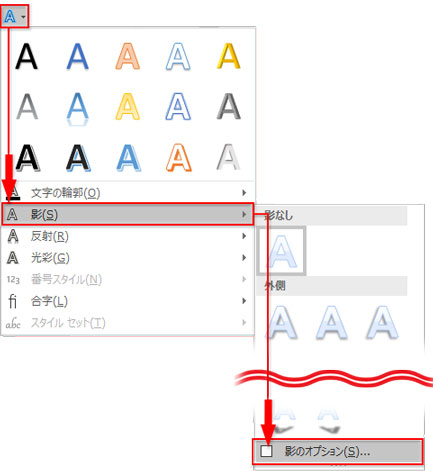
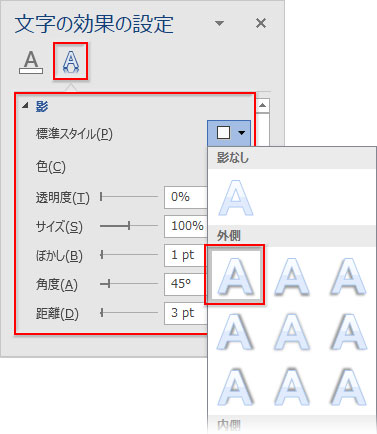
上記の効果のリストをもう一度引き出し、下部の「影」をクリック、展開した影の効果のリスト最下部にある「影のオプション」をクリックします。

「文字の効果の設定」作業ウィンドウで「影」が外側右下の方向に距離3pt、ぼかし1pt、透明度0に設定されていることが分かります。

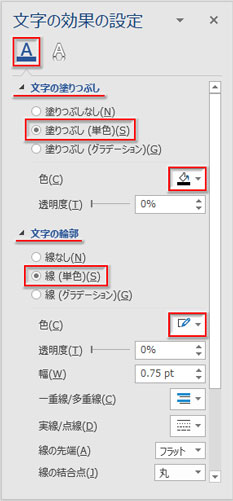
もう一つのアイコン「塗りつぶしと輪郭」に切り換えて、文字色が「黒」で、輪郭線の色が「白」、輪郭線は「0.75pt」で1重線・実線に設定されていることを確認。

塗りつぶし色、フォントを変えたパターン
一番手軽な修正は文字の塗りつぶし――基本の文字色を変えることです。
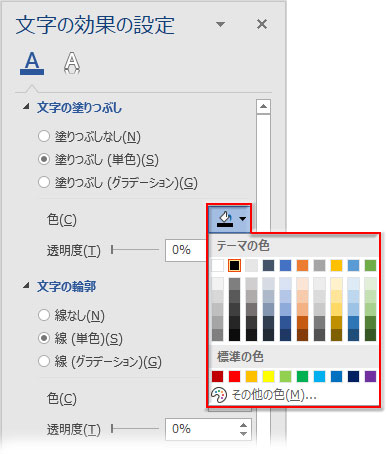
他の効果はそのまま流用して、「文字の塗りつぶし」で「色」のアイコンをクリックし、パレットから好きな色を選びます。

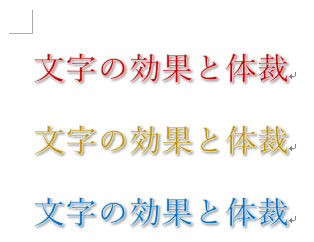
色を違えただけで、印象が変わりますね。

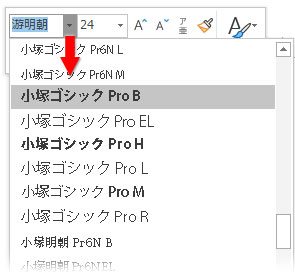
もう一つ、簡単で効果的な修正は、フォント(書体)を変えることです。
これは文字列の選択と同時に現れるミニツールバーの小窓をクリックして、降りてくる手持ちのフォントリストから設定できます。

太めのフォントにすると、迫力が出ます。

文字色と輪郭線の色を逆にしたパターン
このデザインは文字に縁取りを付けた袋文字の一種です。
簡単なカスタマイズの例として、文字に適用された色と輪郭線の色とを交換してみましょう。
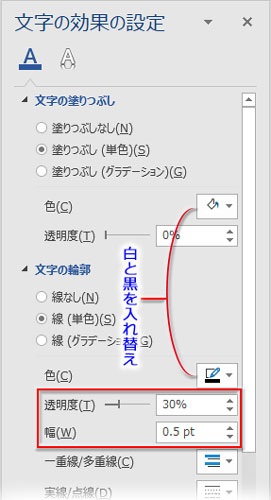
「文字の効果の設定」の「文字の塗りつぶし」と「文字の輪郭」の色を入れ替えます。

輪郭の黒はちょっときつい印象なので、透明度を30%、線幅を0.5ptに修正。
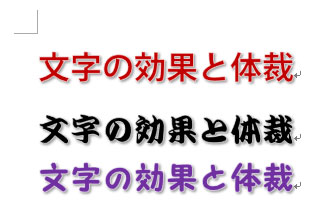
下図の上が修正前で、下が修正後です。

蛍光色を文字色にしたサンプルです。

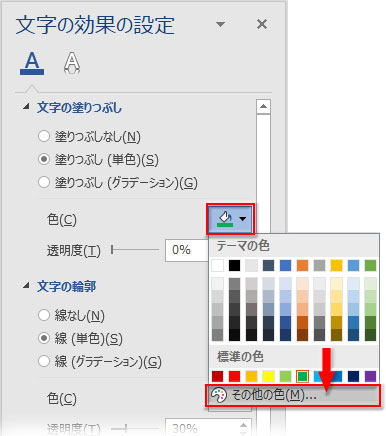
明るい色を設定するには、基本となる色をパレットで選んだ後、最下部の「その他の色」をクリックします。

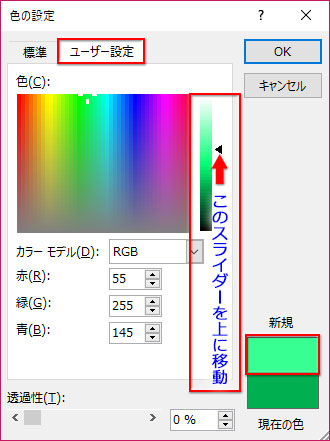
「色の設定」ダイアログボックスが開いたら、「ユーザー設定」をクリック。選択色の濃淡のバーにあるスライダーを上へドラッグします。画面右下にある「新規」の長方形の色が変化するので、いいと思ったところでマウスを放します。

このように、規定のデザインをちょっとだけアレンジしていくのが上手に手早く仕上げるコツです。
- HOME ›
- ワード ›
- 文字の効果(影・光彩・3-D書式) ›
- 「文字の効果」をアレンジして飾り文字を簡単に作成する
