「曲線」と「フリーフォーム」の基本テクニック
自由な絵を描くために「曲線」と「フリーフォーム」があります。その描き方と、編集作業の基本的テクニックをまとめました。
「曲線・フリーフォーム:図形/フリーハンド」の描画
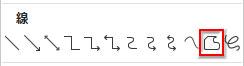
自由な描画に使うのは、「挿入」タブの「図」グループにある「図形▼」から引き出された一覧の「線」にある3種です。

曲線
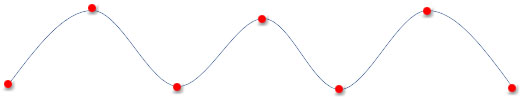
一番左の「曲線」はクリック点から次のクリック点を緩やかなカーブでつなぐ図形です。

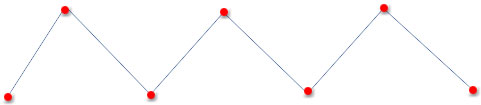
下図の赤い点のように、左下→右上→左下→右上と交互にクリックしていくだけで波線がきれいに描けます。

ですが、マウス操作で方向や角度を調整しながら描画することはできません。
Escキーを押せば、上図のように開いたパスのまま図形が確定します。
描画を続けて起点に戻ると、パスが閉じて青で塗りつぶされたデフォルトの図形になります。

フリーフォーム:図形
真ん中の「フリーフォーム:図形」はクリック点から次のクリック点を直線でつなぐ図形です。

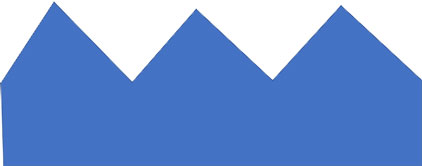
下図の赤い点のように、左下→右上→左下→右上と交互にクリックしていくと直線の図形が描けます。

Escキーを押せば、上図のように開いたパスのまま図形が確定します。
描画を続けて起点に戻ると、パスが閉じて青で塗りつぶされたデフォルトの図形になります。

クリックではなく、ドラッグで自由な線を描画することもできますが、マウスで思うような形を描くのはすごく難しいと思います。これは直線図形を描く機能と割り切って、クリックだけで描画していくことをお勧めします。
直線と曲線が混在した形を描きたいのであれば、まず、全てを直線で描き、後述する「頂点の編集」で角の形状を曲線に変えながら整えます。
フリーフォーム:フリーハンド
紙に自分で描くように描画する図形です。

ペンシルの形のポインタで、ファイル上をドラッグして描きます。

ですが、前章でも書いたように、マウス操作できれいな線を描くのは大変です。
フリーハンドで下書きして「頂点の編集」で修正・・・というのもかなり無理。手書きの線はよほどサーッと描いても微妙にブレるので、頂点(アンカーポイント)が線上にぎっしり並んでしまい、どこから修正していいのかわからない状況になります。
単純なつなぎ線とか、手書き風の味のある文字や形をちょこっと描くみたいな使い方をするくらいかな・・・と思います。
「頂点の編集」で修正
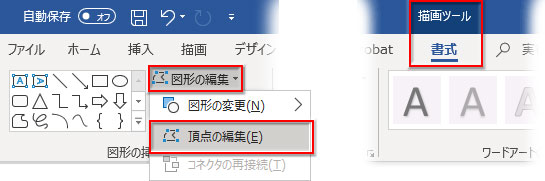
描いた図形を選択してあれば、「描画ツール-書式」タブが画面最上部に表示されています。リボンの左端「図形の挿入」グループの「図形の編集▼」をクリック、メニューの「頂点の編集」をクリックします。

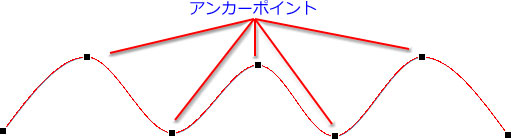
図形のパス上にアンカーポイントが表示されます。

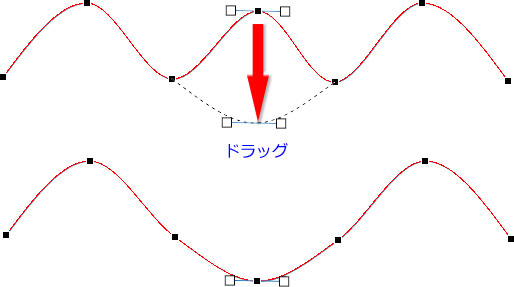
一つのアンカーポイントをドラッグすれば、その前後にあるアンカーポイントまでの線を移動修正することができます。

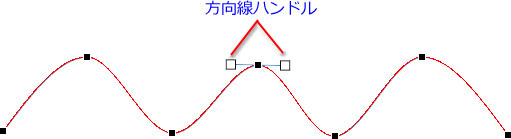
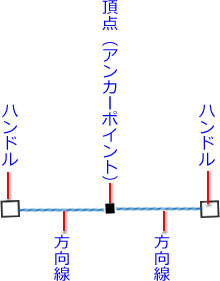
どれか一つアンカーポイントをクリックすると、両側に白抜き□が先端にある線状のハンドルが出ます。

これは曲線の方向を示すハンドルで、先端の□をドラッグすることで線を膨らませたり萎ませたりできます。

方向線ハンドルの調整は、長さと方向。
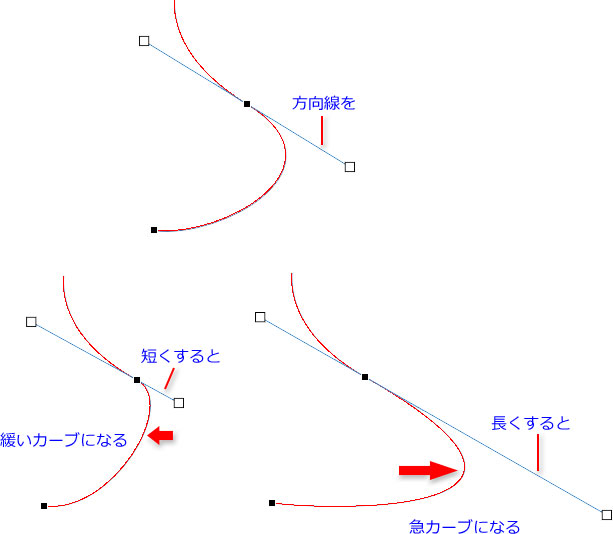
(1)方向線の長さを変更して、カーブの湾曲度を調整します。
方向線を短くするとカーブは凹んで緩やかになり、長くすると出っ張って急カーブになります。

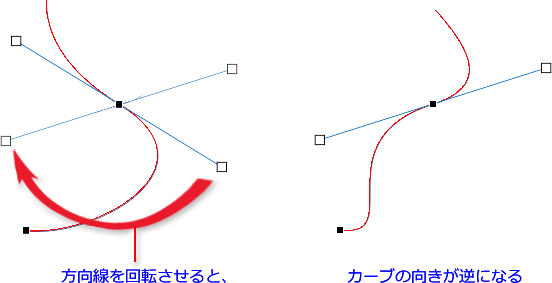
(2)方向線を回転させて、カーブの向きを調整します。
方向線は必ずカーブの外側にきます。方向線を内側に移動させると、カーブの向きが逆に変わります。

方向線ハンドルの動かし方は3種類
カーブの形を修正するには、方向線ハンドルを調整しますが、ただそのままハンドルを動かしても、自分が意図したようには線を修正できません。
方向線ハンドルの動かし方は3種類あるからです。
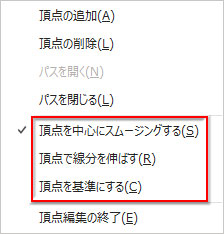
アンカーポイントを右クリックすると、コンテキストメニューが開きます。
この中の「頂点を中心にスムージングする」「頂点で線分を伸ばす」「頂点を基準にする」の3つが方向線ハンドルの動かし方を決定する項目です。

頂点を中心にスムージングする
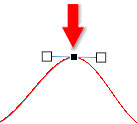
「頂点(アンカーポイント)から等分のハンドルが水平に伸びて、なだらかな曲線を形成する」という意味です。
曲線の中央に位置するアンカーポイントには、この項目が設定されています。

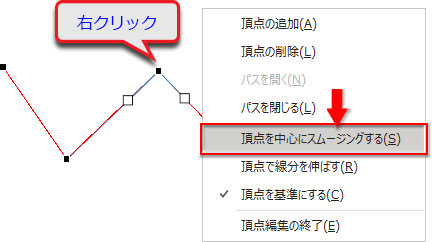
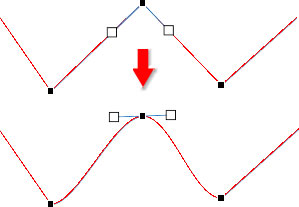
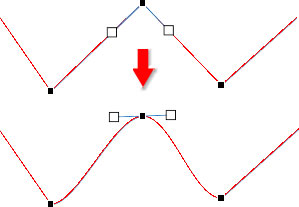
また、直線をつなぐアンカーポイントを右クリックして、この項目を設定すると、

曲線になります。

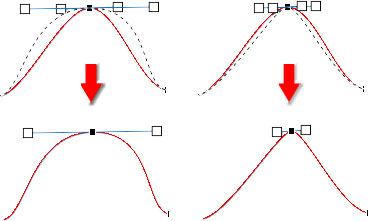
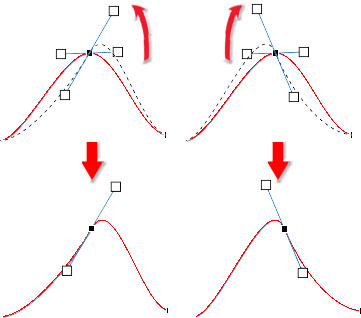
左右どちらかのハンドルの先端にある□を真横にドラッグして伸縮させると、もう一方の□も連動して伸縮し、左右のハンドルの長さは常に同じになります。

左右どちらかのハンドルの先端にある□を上下にドラッグして移動させると、もう一方の□も連動して移動し、左右のハンドルは常に直線に保たれます。

「頂点を中心にスムージングする」が設定されていない方向線ハンドルでも、Shiftキーを押しながら操作すると、上記のような動き方をします。
頂点で線分を伸ばす
「頂点(アンカーポイント)からのハンドルの長さを調節する」という意味です。
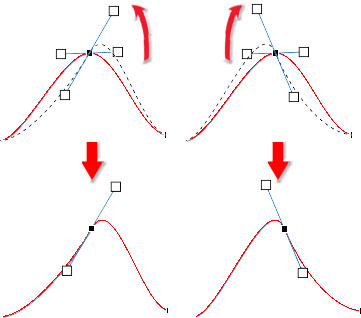
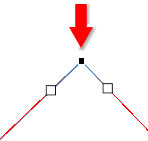
左右どちらかのハンドルの先端にある□をドラッグして伸ばしたり、縮めたりできます。もう一方の方向線ハンドルはこの動きに影響されません。
左右の方向線ハンドルの長さを自由に変えられるということですね。

下記の2点は前章の「頂点を中心にスムージングする」と同じです
・直線をつなぐアンカーポイントを右クリックして、この項目を設定すると曲線になる

・左右どちらかのハンドルの先端にある□を上下にドラッグして移動させると、もう一方の□も連動して移動し、左右のハンドルは常に直線に保たれる

「頂点で線分を伸ばす」が設定されていない方向線ハンドルでも、Ctrlキーを押しながら操作すると、ハンドルの長さを自由に調節できます。
頂点を基準にする
「左右の方向線ハンドルは、それぞれ、頂点(アンカーポイント)だけを基準に動き、お互いに干渉しない」という意味です。
直線をつなぐアンカーポイントには、この項目が設定されています。

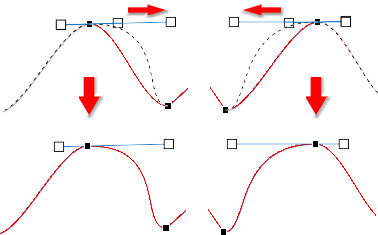
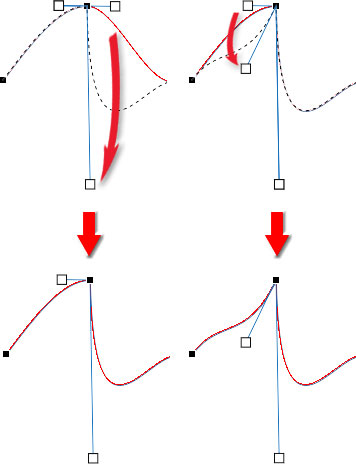
左右どちらかのハンドルの先端にある□を上下左右にドラッグして、ハンドルの長さを変えたり、位置を移動させてカーブの形を調整できます。
頂点(アンカーポイント)の左側の線だけ、または右側の線だけを自由に修正できるということです。尖った形状を作るときなどは、この「頂点を基準にする」で操作します。

「頂点を基準にする」が設定されていない方向線ハンドルでも、Altキーを押しながら操作すると自由に動かせます。
「頂点を中心にスムージングする」は、頂点を挟んだ2つの方向線の長さが常に等しく、常に一直線に保たれます。この設定は、曲線の滑らかさを最も維持できますが、修正の自由度は制限されます。S字カーブの湾曲度を同時に調整する時に、この設定で編集します。
「頂点で線分を伸ばす」は、頂点を挟んだ2つの方向線の長さを自由に変更できますが、2つの方向線は常に一直線に保たれます。曲線の滑らかさを維持しながら、一方のカーブの大きさを変更する場合に、この設定で編集します。
「頂点を基準にする」は、頂点を挟んだ2つの方向線の各々の長さと向きを自由に変更できます。どんな修正も可能ですが、両サイドの線の継ぎ目がガタつくことがあります。角のような尖った形状を作るなら、この設定で編集します。
「曲線」と「フリーフォーム」を実務で使うプロセス
ここまでで操作の基本が何となく分かったと思いますが、いずれにしても、操作してみないとコツは掴めないと思います。
次は、実際に作業して、操作を体感しましょう。
「曲線」で自由な形を作るには、ある程度大雑把な形状をクリック→クリックで描画し、「頂点の編集」で形を整えていくという流れになります。
この作業に慣れるため、簡単な下絵を「曲線」でトレースする練習をしてみましょう。
- HOME ›
- ワード ›
- 図形・テキストボックスの機能と操作 ›
- 「曲線」と「フリーフォーム」の基本テクニック