画像にテキストを配置する「文字列の折り返し」の種類と実装例
「文字列の折り返し」は画像周囲にテキストを回り込ませる機能です。その種類と、種類ごとの適用例をまとめました。
「行内」とは?
画像の挿入時にデフォルトで設定されている「文字列の折り返し」は「行内」です。
「行内」という文字通り、「行」の中に挿入されたオブジェクトになります。もう少し平たく言うと、入力された1文字と同じ立ち位置です。
この形式が少し厄介なのは自由な移動や選択が阻止される点で、挿入された位置で踏ん張ってる感じ。融通がきかないので、人によっては要らない子認定かもしれませんね。
ですが、これでなかなか他の形式にはない優位性を持っています。
段落として使う
「行内」の優れた特徴は、なんと言っても書式――とりわけ段落書式が設定できるという点です。単なる画像としてでなく、「段落」としてWordに認識させられます。
Wordは長文作成で真価を発揮するソフトですから、階層構造の中にしっかり組み込んで画像を扱える「行内」を初期設定にしているのは理に適っていますね。
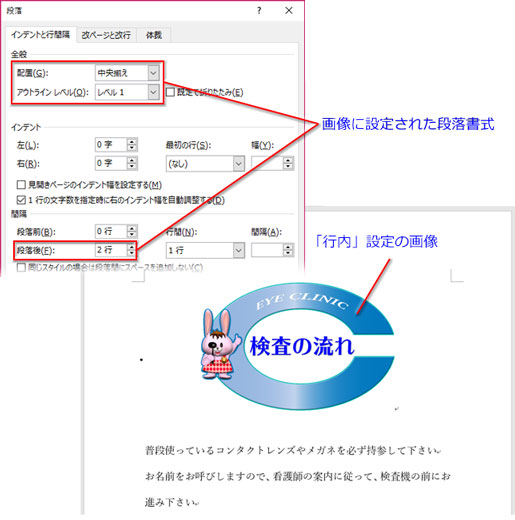
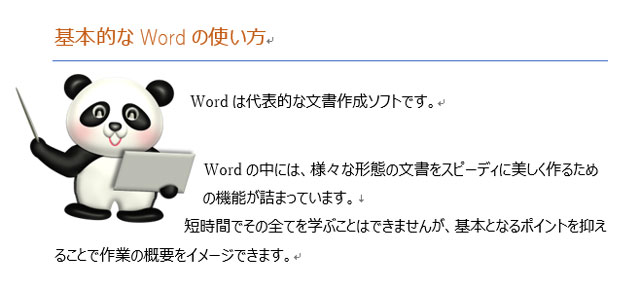
下図はタイトルの代わりに配置した画像ですが、「中央揃え」「段落後の間隔」「アウトラインレベル(見出し1)」の段落書式を設定してあります。

当然、これらの書式をまとめたスタイルを登録することもできます。
スタイルの作成・登録・管理

また、アウトラインレベルを設定したことで、目次に表示させることも可能です。

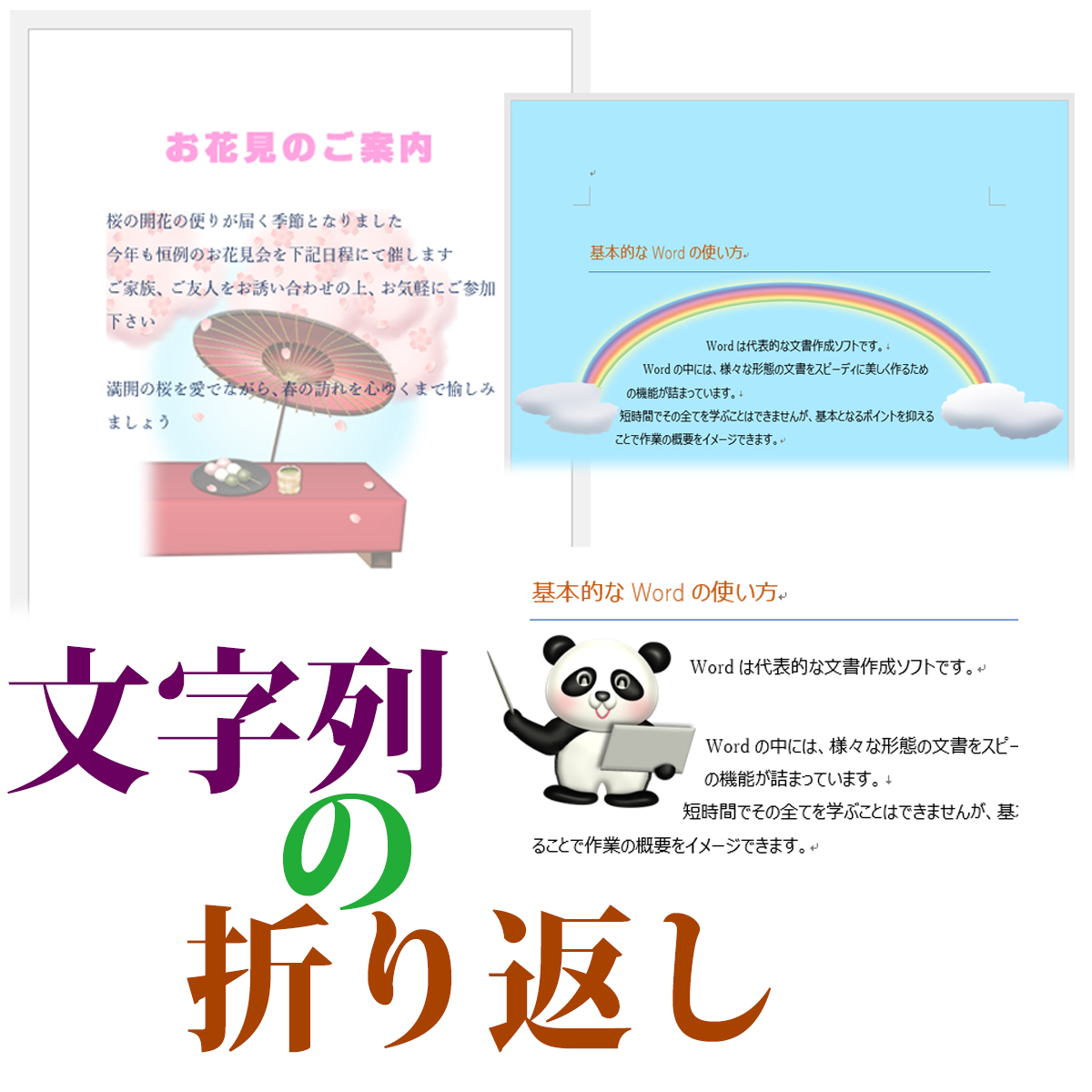
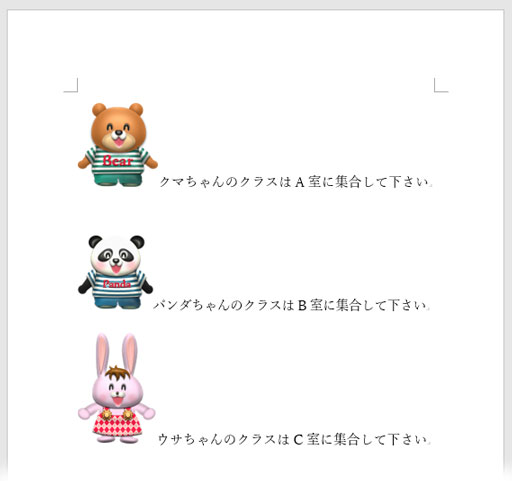
下は文章と一体化したアイコンやサムネイルみたいな使い方の例です。

迷ったら「四角形(四角)」
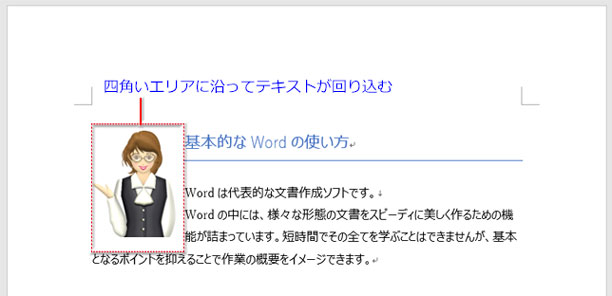
「四角形(下位バージョンでは「四角」と表記)」はどんな画像でも四角いエリアに収めて、その周囲にテキストを回り込ませます。

配置は自由自在で、画像を動かすと周囲のテキストが磁石みたいに四角いエリアに沿って整列します。

オーソドックスなレイアウトで使いやすく、迷ったらこの形式を選んでおきましょう。
四角エリア周辺のスペースなどはテキスト側で書式設定して調整します。「行内」と違って画像自体に書式を適用することはできません。
「狭く(外周)」と「内部」の違い
「狭く(下位バージョンでは「外周」と表記)」と「内部」は設定直後では区別がつきません。どちらも画像の形状に沿ってテキストを回り込ませます。透明がサポートされたPNG画像や長方形以外の図形に適用する形式です。

後述する「折り返し点の編集」を行うことで、「狭く」と「内部」の違いが分かります。
「狭く」は折り返し点をいじっても変化なし。画像の外側の形状にだけテキストを回り込ませる仕様だからです。
「内部」は画像の形状の内側にまでテキストを入り込ませることができます。

折り返し点の編集
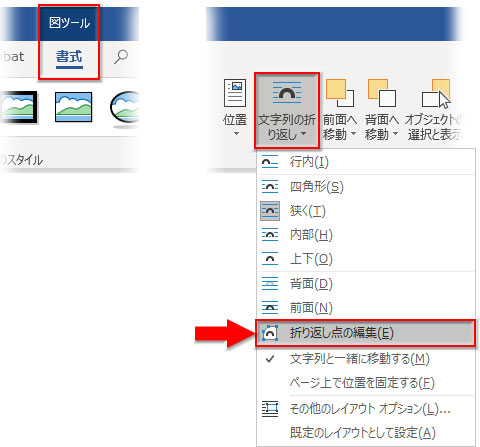
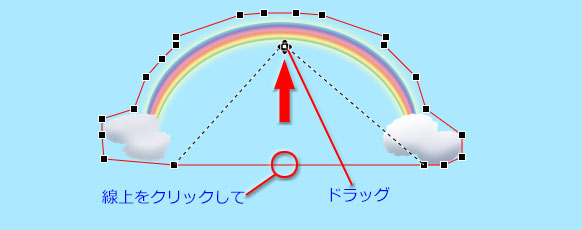
「内部」で画像の内側にテキストを入り込ませるには「図ツール-書式」タブの「配置」グループにある「文字列の折り返し▼」から「折り返し点の編集」をクリックします。

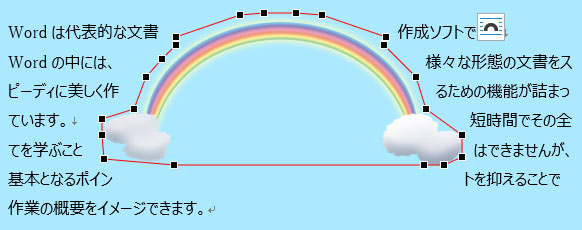
画像周りのパスが表示されます。
外側の曲線は細かい折り返し点とそれを結ぶ直線によって形状に沿ったパスが描かれていますが、内側にはほとんど折り返し点がありません。

内側のパスの中央をクリックして、そのまま画像内側の縁にドラッグします。

同様の操作を繰り返して折り返し点を増やし、内側の形状に沿ってパスを修正します。既にある折り返し点をドラッグして位置を修正することもできます。
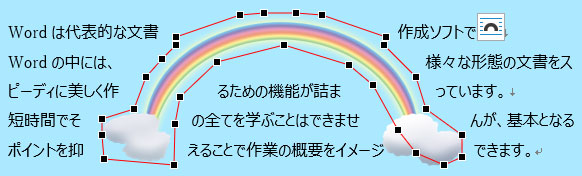
中に入り込むテキストの様子を見ながらパスを整えていきましょう。

画像を離れた任意の場所をクリックして「折り返し点の編集」を解除します。

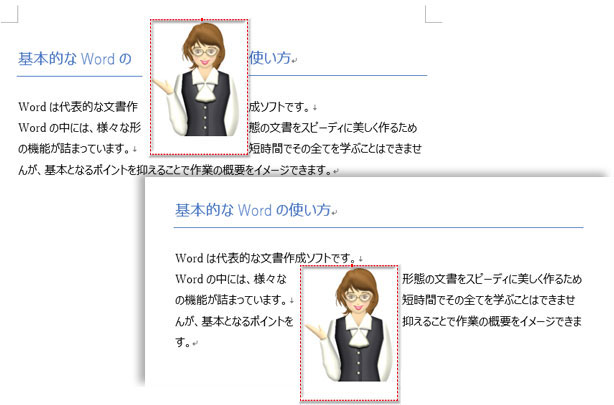
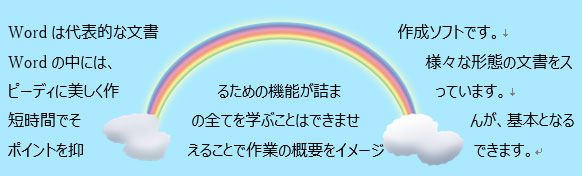
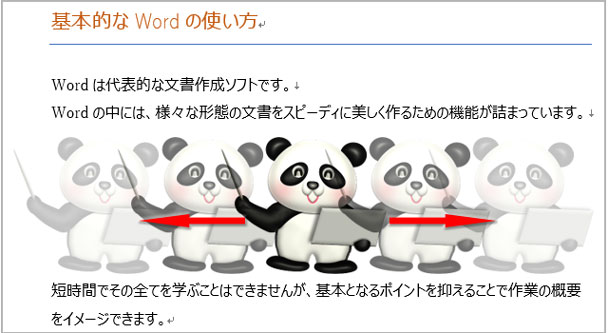
実際には、上図のように外周と内側の両方にテキストを回り込ませる使い方はしないでしょう。下図のような使い方が現実的かもしれませんね。

外周にテキストを回り込ませるなら「狭く」、内側に回り込ませるには「内部」と割り切って使うのがいいかなと思います。
「狭く」も左右どちらかだけに回り込ませる使い方がお勧めです。

手軽で安定的な「上下」
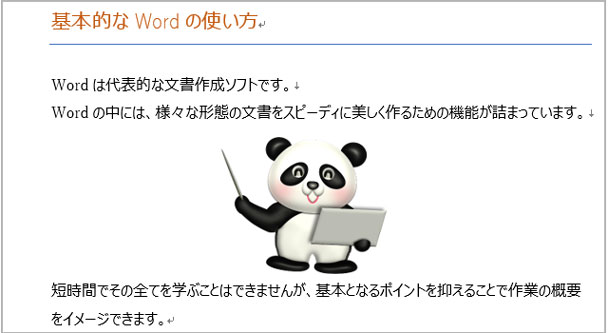
「上下」は、行と行の間に画像をサンドイッチさせます。画像を上下に動かせば、行を押し上げ、押し下げて軽々と移動します。

横への配置も自由。好きな位置にドラッグで動かせます。

「行内」でも同じような実装が可能ですが、「上下」は制約が少なく、より手軽に扱えます。左右に文字が回り込まないので、文章を添削してもレイアウトの崩れがありません。
装飾用に画像を使うなら、一番安定した形式です。
「前面」と「背面」で透かしを演出
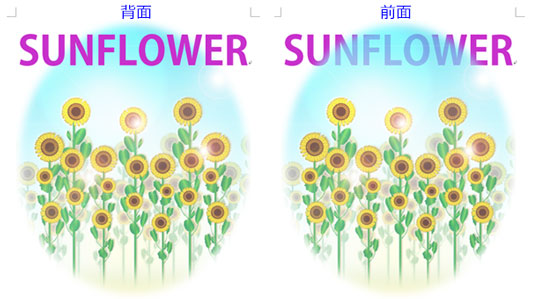
「前面」と「背面」はテキストと画像を重ねて表示します。

「背面」はこのままで使える場合もありますが、「前面」ではオブジェクトの「透明度」を調整する必要があります。
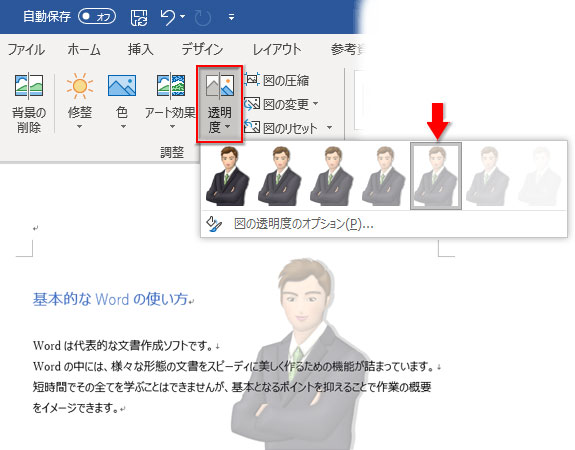
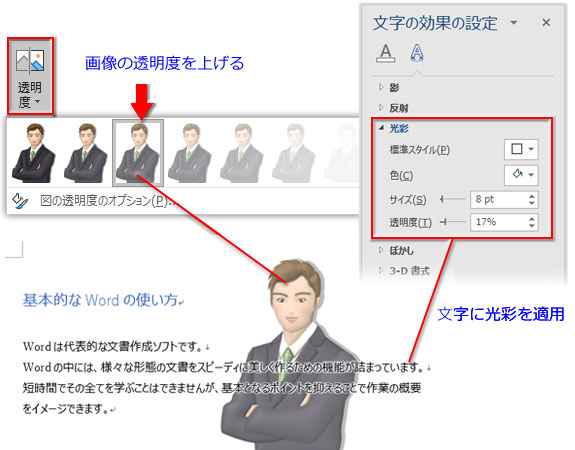
「前面」の画像の透明度を上げる
「前面」を指定した画像を選択して、「図ツール-書式」の「調整」グループにある「透明度▼」をクリック、段階的に透明度を示したサムネイルが並んでいますので、適当と思われるものを選びます。画像の透明度が上がると、背後に隠れていた文字が鮮明に浮き上がってきます。

「背面」画像に重ねる文字に効果を適用
一方、「背面」で濃い文字色を黒っぽい画像に重ねるケースでは、文字効果の「光彩」や文字の輪郭線を適用して読みやすく工夫する必要が出てきます。
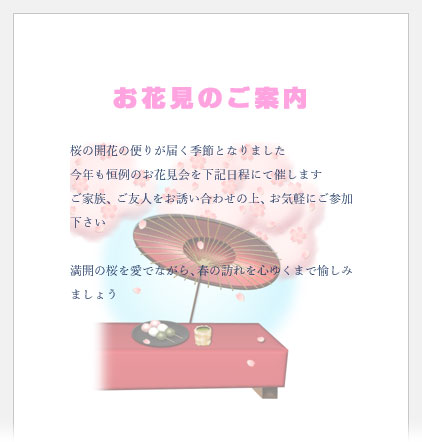
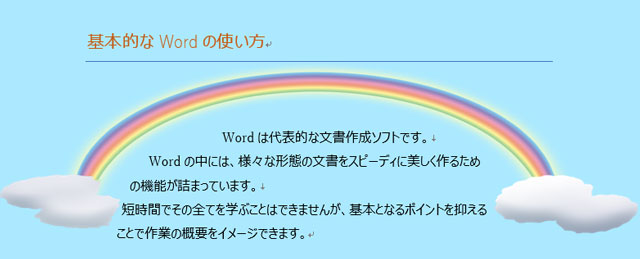
下図は「背面」の画像の透明度をやや上げて、文字に白の光彩を適用した例です。

画像と文字を重ねて表示させるという性質上、「背面」でも画像の透明度を上げて使うときれいに仕上がります。「透かし」の効果を演出するわけですね。
「背面」で透明度を使うなら「前面」は不要なんじゃないかと思うかもしれませんが、「前面」では画像と文字の色によって重なり部分が合成色になり、面白い効果を上げることがあるので両方試して見比べてみましょう。

画像とテキストを重ねるテクニックは、季節のはがきやお知らせ文書などによく用いられます。下図は「背面」で作ったお花見案内の例です。