囲み文字を設定すると、○や□の枠に文字がきっちり収まらないことがあります。ずれたり、場合によっては枠をはみ出したりといった現象を回避する方法です。
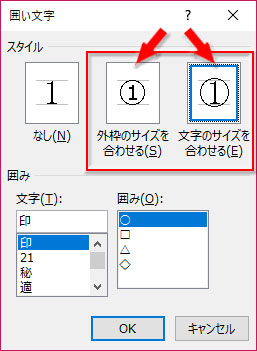
囲みのスタイルを「文字のサイズを合わせる」にする
この機能の基本的な操作については、以下の記事を参照して下さい。
囲みのスタイルには「外枠のサイズを合わせる」と「文字のサイズを合わせる」の2種があり、状況に応じて使い分けます。

例えば、![]() という囲み文字をフォント游明朝、12ptサイズで作るとします。
という囲み文字をフォント游明朝、12ptサイズで作るとします。
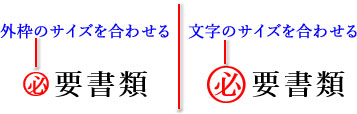
「外枠のサイズを合わせる」の設定では「○」をフォントに合わせて作成されます。当然ながら、中に入る「印」の文字は小さく表示されることになります。
「文字のサイズを合わせる」の設定では「印」をフォントに合わせて作成されます。そのため、外枠の「○」は指定サイズより大きく表示されます。
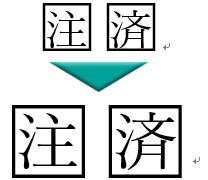
下図は、同じ条件で2つのスタイルそれぞれの囲み文字を作成したサンプルです。

「外枠のサイズを合わせる」で作成した囲み文字は枠に文字を押し込む感じで、見た目のバランスが微妙になる場合があり、特に囲みを「□」にすると文字が少し下にズレます。

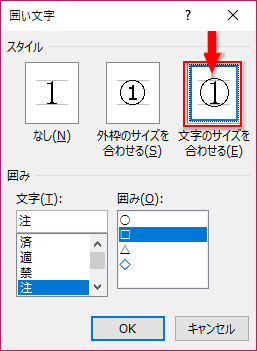
これを選択して、再度「囲い文字」機能を適用、ダイアログのスタイルを「文字のサイズを合わせる」に換えると、

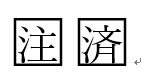
囲みに余裕ができて、きれいに収まります。

フィールドコードを表示して精緻な修正
前章の対処法でもズレが解消しないケースもあります。
そんな時は、最終手段として「フィールド コード」を表示して修正します。
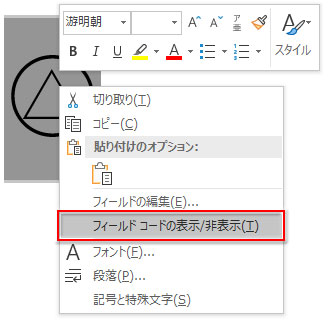
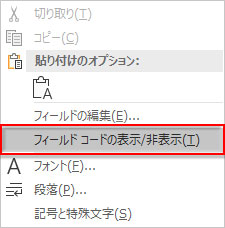
修正したい囲み文字を選択して右クリックし、開いたコンテキストメニューの「フィールドコードの表示/非表示」をクリックします。

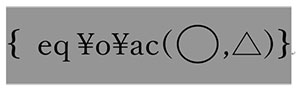
囲み文字を形成する構文が表示されます。

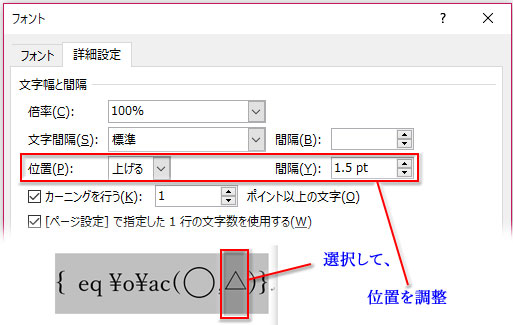
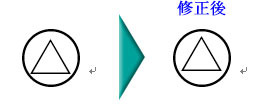
状況に応じて枠か文字を選択して位置やサイズを修正します。このケース(枠が○、文字が△)では文字を選択して位置を1.5pt上げました。

修正が完了したら、フィールドコード上で右クリックして、再びコンテキストメニューの「フィールドコードの表示/非表示」をクリックして元の表示に戻します。

文字が中央に移動しました。

- 囲み文字のズレを解消するためには、まず、囲みのスタイルを「文字のサイズを合わせる」に換えてみましょう
- それでもまだ問題があるなら、「フィールドコード」を表示して枠と文字を別々に修正します
- ほとんどの修正は「フォント」ダイアログで作業できます

