作って学ぶプレゼンテーション・日本ワイン編【6】
アニメーションを使って視線を引き付ける
プレゼンでは聴衆の注目を惹きつける工夫がとても大事です。その点で、アニメーションを使った「動き」は実に有用な手段でしょう。PowerPointのアニメーションは様々な動きのバリエーションを手軽に実装できるスグレモノ。上手に活用しましょう。
前ページと対になったタイトル構成
前ページ「グラフを挿入する」で作成したスライドは「日本ワインの現状」。今回作成するのはそれと対になった「日本ワインの将来性」というタイトルのスライドです。
「現状」は冷静な視点でまとめ、「将来性」は明るい展望を存分に感じさせるスライドに仕上げていきます。このような対比はプレゼンテーション全体にストーリー性とメリハリを持たせることができる有効なテクニックの一つです。
前ページと同様に「タイトル付きのコンテンツ」で新しいスライドを作ります。

新規のスライドが追加されました。

「現状」のスライドと同じスタイルで「タイトル」と「テキスト」を作成。前スライドからコピペして修正してもいいです。

「将来性」という文字色はオレンジに近い黄色でゴールド風に見せています。黄金時代を迎えるかもしれない将来への予感を表現しているわけで、ちょっとした印象操作ですね。
説明文では虚偽にならない範囲で明るい未来予測を盛り上げてみましょう。
ワイン出荷量伸び率の将来予測グラフにアニメーションを適用
さて、いよいよアニメーションです。
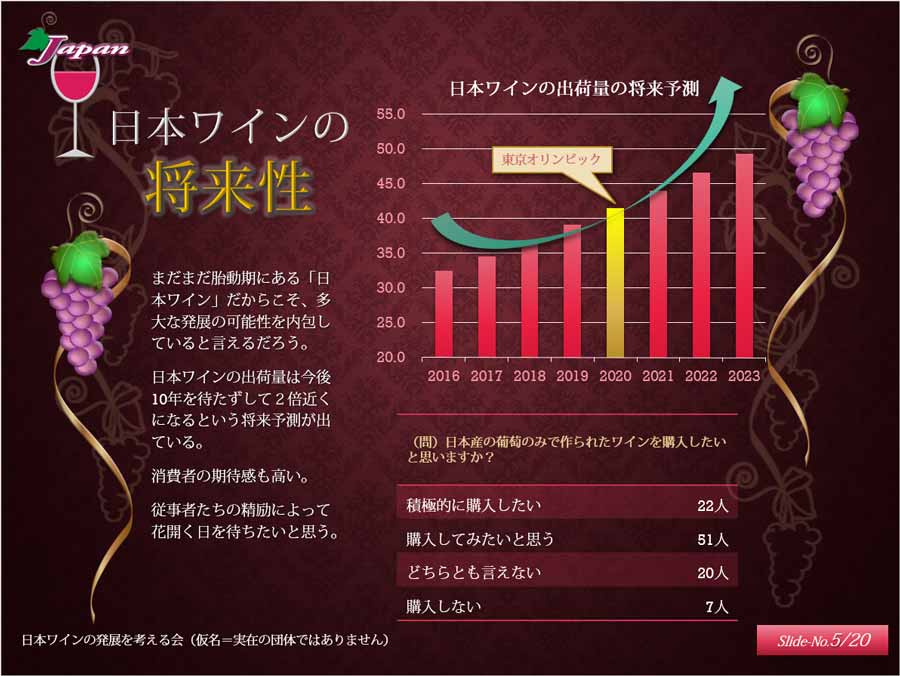
「日本ワインの出荷量の将来予測」と題した棒グラフが1本ずつスルスルッと下から出現する動きを付けてみましょう。
まずはグラフを作成。右側のコンテンツ用プレースホルダーの「グラフ」アイコンをクリックして、
![]()
「グラフの挿入」ダイアログボックスはデフォルトで「集合縦棒」が選択されていますから、開いたらそのままEnterを押します。
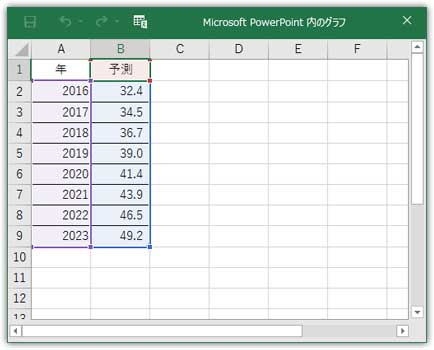
スプレッドシートを下図のように修正します。まー、練習用ですから、まんま入力しないで整数のとこだけにしてもいいですし、適当な数値をいれといてもOK。ただ、右肩上がりのグラフになるようにしといて下さい。

この表を反映したグラフが作成されたら、「グラフツール」ー「デザイン」タブの「グラフのスタイル」から「スタイル7」を適用。「グラフタイトル」を入力して、グラフ全体を適度な大きさに縮小しておきます。

アニメーション以外にも、少し仕掛けを施してみましょう。
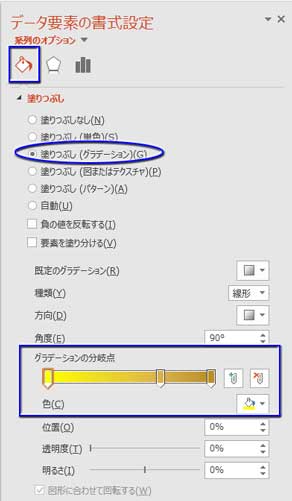
2020年の系列(棒の部分)を2度クリックして(ダブルクリックじゃありません、やや時間をおいて2度目をクリックします)選択し、「データ要素の書式設定」でグラデーションの色をゴールド系に変えました。

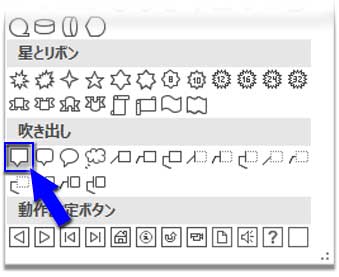
この年は東京オリンピックに当たるので目立たせるためです。更に、「挿入」⇒「図形」から吹き出しを描画して、テキストを入れましょう。


吹き出しの突起は◯を引っぱるようにドラッグすれば自由な方向・長さに調整することができます。図形の色と文字色を変え、必要なら効果も付けて好きなデザインに仕上げて下さい。
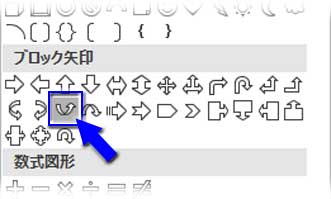
もう一度「挿入」⇒「図形」⇒「ブロック矢印」の「上カーブ矢印」を描画します。

少し上向きに回転させたり、拡大縮小しながら形を整えてグラフの上昇に合うように配置します。

パワポでグラフを作る関連記事です。参考にしてください。
さて、お待たせしました。ここでアニメーションの登場ですね。グラフの棒をクリックして全系列を選択します。

「アニメーション」タブを開き、一覧から「フロートイン」をクリック。

系列全体がフワッと出現しましたね?
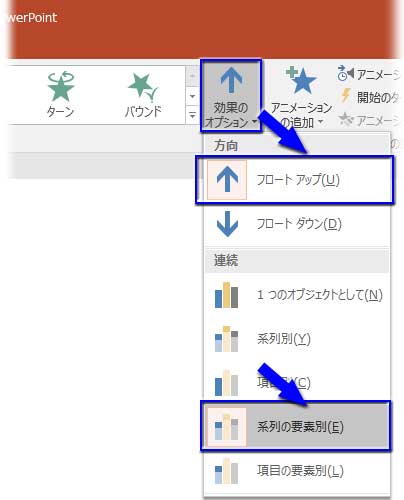
でも、ここでは棒が1本ずつ上がってくるようにしたいので、アニメ効果一覧の右端にある「効果のオプション▼」をクリックして降りてきたリストの「方向」⇒「フロートアップ」と「連続」⇒「系列の要素別」を選びます。

最初にグラフの外枠がフワッと上ってきて、左端から順にグラフの棒が下の方からスィーッと上がってきます。かなりいい感じ。

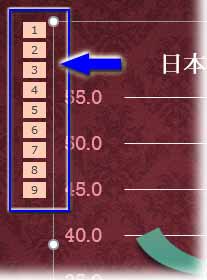
グラフの左上↓に番号が並んでいますが、これは適用したアニメーションの数。8本の系列と他のグラフパーツ全体で合計9つのアニメーションが適用されたということです。

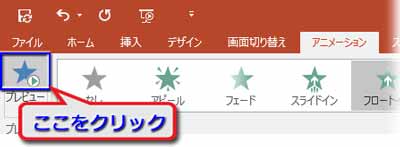
再生したい時は「アニメーション」タブ左端の「★プレビュー」ボタンをクリック。

アニメーションの開始のタイミングは初期設定で「クリック時」になっているので、そのままだと設定したアニメーションを全部プレビューさせるのにプレゼン中にカチカチ9回クリックすることになっちゃいます。…ので、開始のタイミングを変更しましょう。
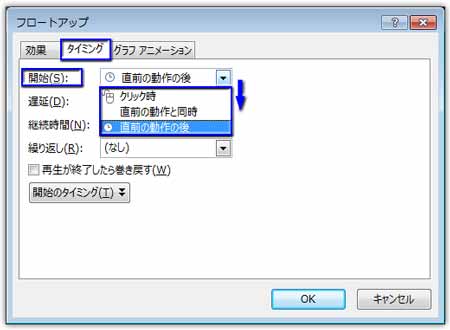
「アニメーション」タブ「効果のオプション」ボタンの真下にある小さな斜め矢印をクリック。
アニメーションの「フロートアップ」のダイアログボックスが開いたら、「タイミング」タブをクリック、「開始」横の▼を押して「直前の動作の後」を選びます。

この設定をしておけば、スライドが切り替わった直後に自動でアニメーションが再生されます。
アンケート結果表を作成
アニメーショングラフの下に日本ワインに関するアンケート結果表を挿入します。
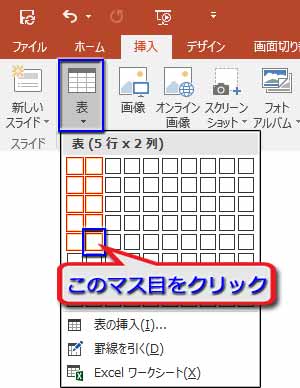
「挿入」タブの「表」ボタンをクリック、降りてきたメニューにあるマス目の5行2列目をクリック。

表が挿入されたら、適度な大きさに縮小し、中央の縦の境界線を右にドラッグしてセルサイズを調整しておきます。
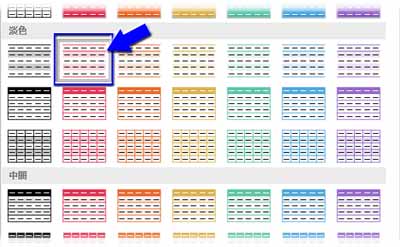
表が選択されていると、画面の最上部タブメニューの上に「表ツール」タブが出現していて「デザイン」と「レイアウト」に分かれています。「デザイン」をクリックしてすぐ真下に表スタイルの一覧があり、その右下角の▼を押すと全部のリストが展開します。
この中から「淡色」カテゴリの「淡色スタイル1ーアクセント1」を適用させました。

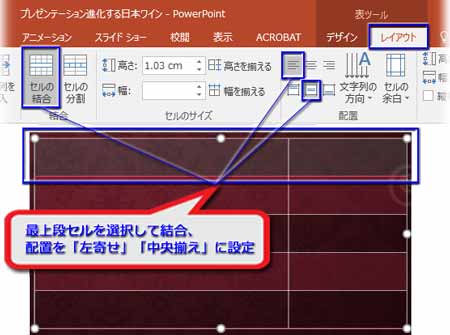
表の1行目の二つのセルをクリック⇒横にドラッグで選択し、「表ツール」の「レイアウト」タブを開き、「セルの結合」ボタンを押して結合させます。ついでに「配置」グループの「左寄せ」と「上下中央揃え」ボタンを押しておきましょう。

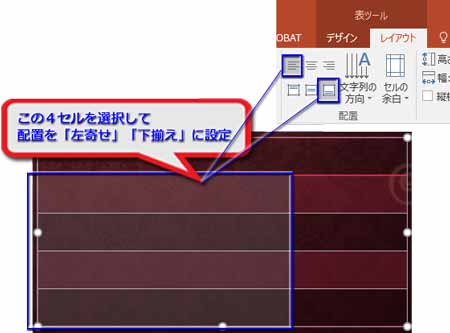
続いて、1列目の2~5行目までの4セルを選択して「左揃え」「下揃え」に設定。

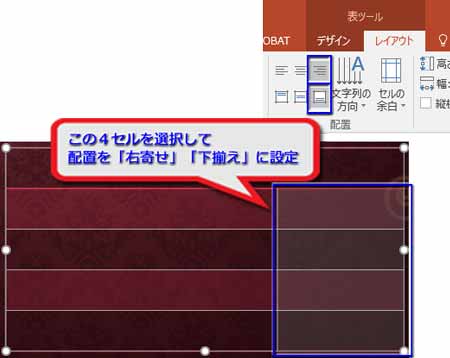
2列目の2~5行目までの4セルを選択して「右揃え」「下揃え」に設定。

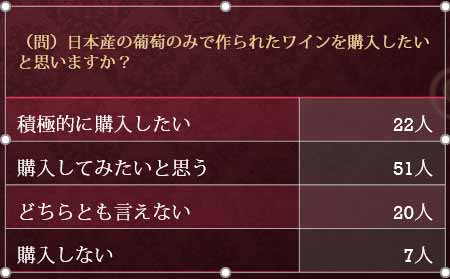
テキストを入力して出来上がりです。表題に当たる1行目の文字色は薄いゴールド系に変えてサイズ10pt、その他のテキストはサイズ12ptにしています。

パワポで表を作るのに、役立つ記事です。
これで、このスライドは完成です。

次は最後の仕上げアニメーションでスライドの切替をします