アニメーションでサウンド入り選択式の漢字クイズを作る
円型と矢印の図形を利用して選択式の漢字クイズを作成してみましょう。図形に合わせた開始アニメーションで問いを開き、答えをクリックすると動きと音声で正誤が判定されます。ダウンロードできますから、自由に使って下さい。
下準備|図形を描画して構成パーツを作成
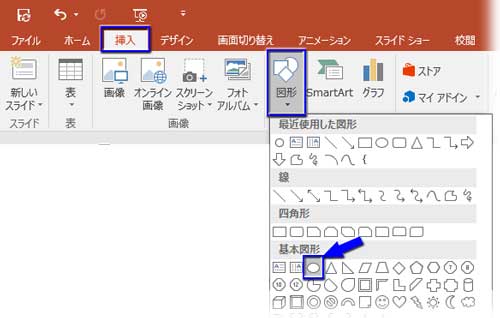
「挿入」タブの「図形」をクリック、「基本図形」の「楕円形」をクリックします。

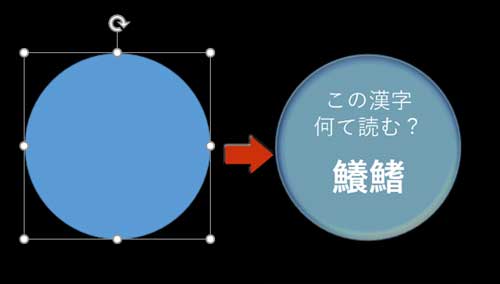
Shiftキーを押しながら適当な大きさの正円を描画。問いのテキストを入力し、図形の書式設定で少し凹んだ感じに加工しました。
ココらへんはお好みで。

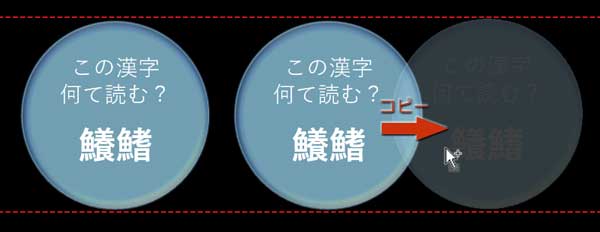
これをContrlキーを押しながらドラッグして選択肢用に3つコピーします。赤い破線のガイドが出るので位置合わせするのは簡単です。

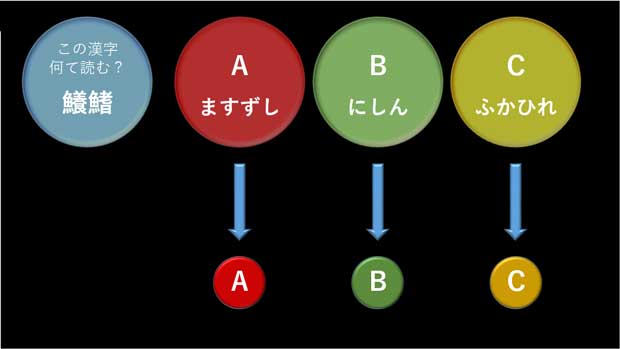
選択肢のテキストを書き換え、図形の塗りつぶしの色もそれぞれ変更しました。

問いの図形と同様にして、答えのボタン用に小さな円型を作成、図形の書式設定で立体化し、アルファベットを入力、塗りつぶしの色を選択肢の円と揃えます。

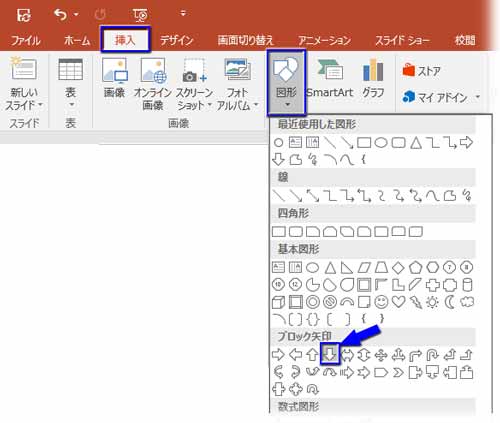
図形の矢印を描画します。「ブロック矢印」から「下向き矢印」をクリックして描画。

書式を好みで整えたら選択肢の円型と答えの円型の中間に配置します。
位置を教えてくれる破線のガイドに従って上下の円型と平行に間隔も等分になるよう配置しましょう。この矢印もドラッグして2つコピー。

これで漢字クイズのパーツはすべて揃いました。

サークルで問いと選択肢が順番に出現
問いと選択肢の大きな円型をControlキーを押しながら全て選択、

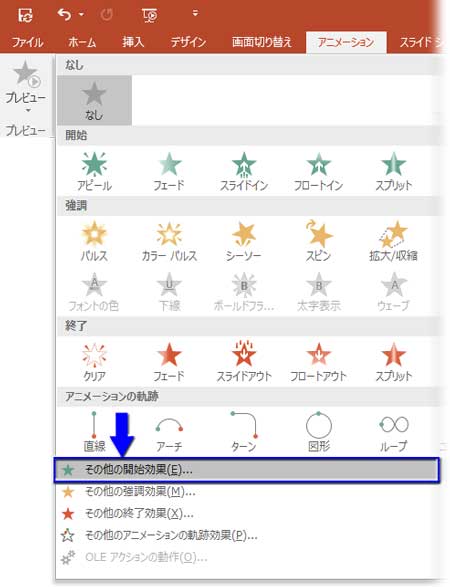
「アニメーション」リストを展開、最下部にある「その他の開始効果」をクリック。

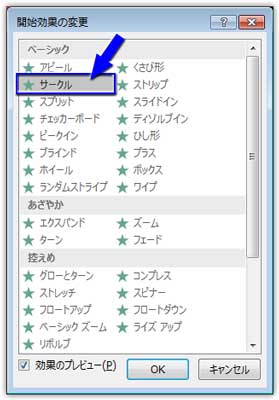
「開始効果の変更」ダイアログボックスが開いたら、「ベーシック」カテゴリの中にある「サークル」をクリック。

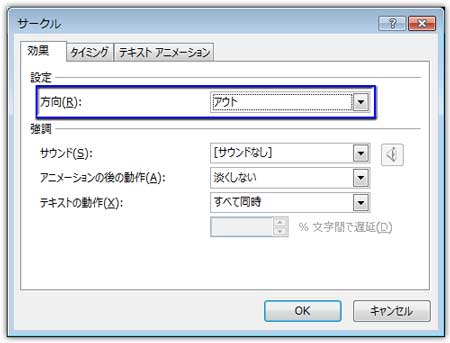
選択を解除せずに「サークル効果のオプション」を開き、「効果」タブの「方向」を「アウト」に設定。

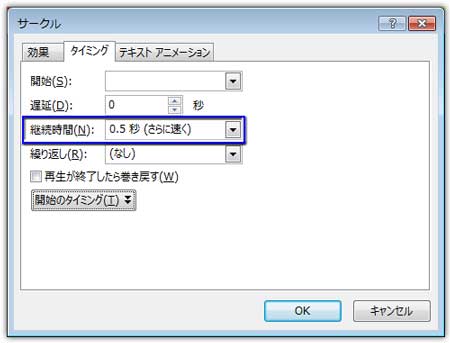
「タイミング」タブで「継続時間」を「0.5秒(さらに速く)」に設定。

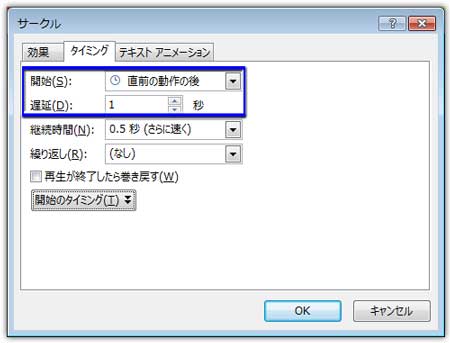
一旦選択を解除してから選択肢の円型3つを選択して、「開始」のタイミングを「直前の動作の後」に、「遅延」を「1秒」に設定します。

この設定はリボンの「タイミング」グループから行った方が早いかもしれません。

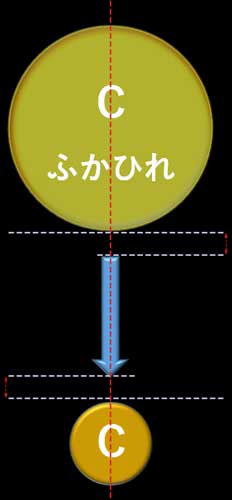
中央からぼかしたエッジの円が拡大して全体が表示される動きが付きました。

解答ボタンをクリックすると正誤に応じて動き、サウンドが鳴る
答えのアルファベットをクリックすると、間違いの場合は暗くなって縮小しながら消えていき「残念」なサウンドが鳴る、正しいとズームして明るくなり「あっぱれ」なサウンドが鳴るように設定したいと思います。
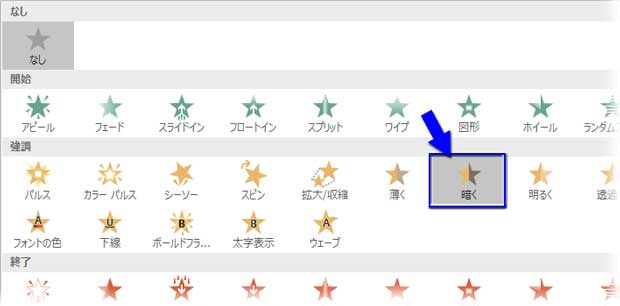
まずは間違ってる答えの「A」と「B」の円型を選択して、強調アニメーションの「暗く」をクリック。

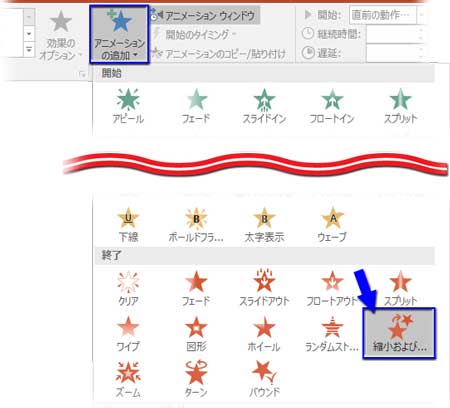
続けて、「アニメーションの追加」をクリックしてリストから「縮小および回転」をクリック。

アニメーションウィンドウで「A」に設定した「暗く」の効果をクリックして選択。

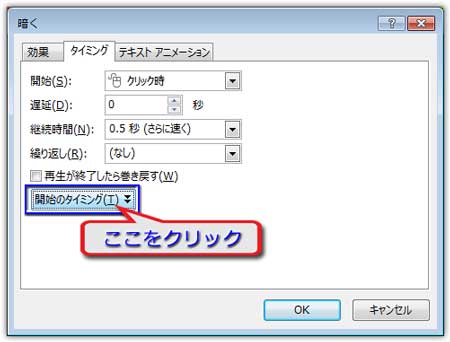
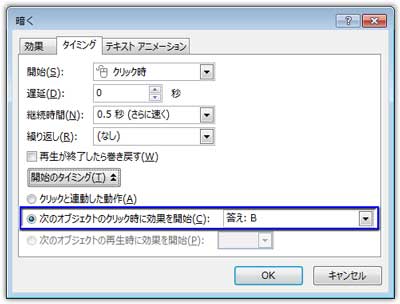
「暗くの効果のオプション」の「タイミング」タブの最下部にある「開始のタイミング▼」をクリックして展開。

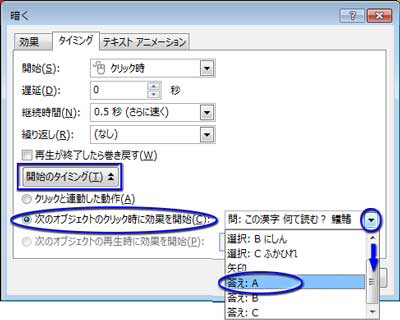
「次のオブジェクトのクリック時に効果を開始」のラジオボタンをオンにして、その右横にあるオブジェクトリストの▼をクリック、下へスクロールして「答え:A」(※この名称は「オブジェクトの選択と表示」で変更しています。デフォルトのままだと「楕円(番号)」みたいな表示になっています)」を指定します。

「B」ボタンも同様に「答え:B」を設定。

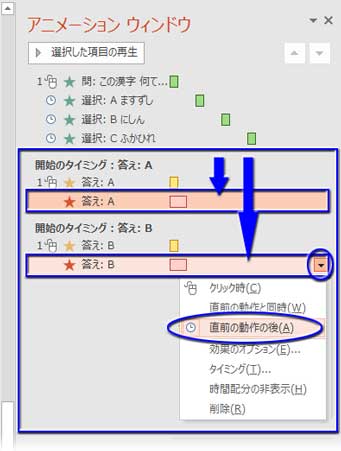
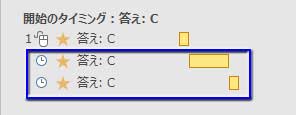
アニメーションウィンドウを見てみると、「答え:A」「答え:B」の「暗く」効果がそれぞれ独立した「開始のタイミング」という項目に移動していることが分かります。
ここで、上に取り残されている「縮小および回転」効果(赤い★)をドラッグしてそれぞれの「暗く」効果(黄色い★)の後に移動させ、右横の▼から開始のタイミングを「直前の動作の後」に変えておきます。
アニメーションの順序を入れ替える設定はこちらへ

移動させたA、Bの「縮小および回転」効果にサウンドを設定します。
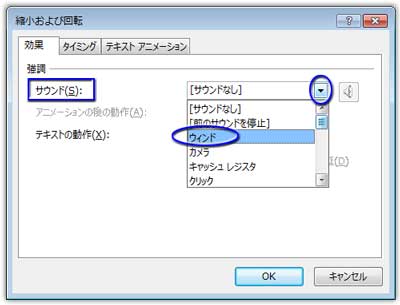
A、Bの「縮小および回転」効果両方とも選択して「効果のオプション」を開き、「効果」タブの「サウンド」横の▼から既成の音を選びます。ここでは残念な音として「ウィンド」を選びました。

これで間違ってる答えの方の設定は完了です。

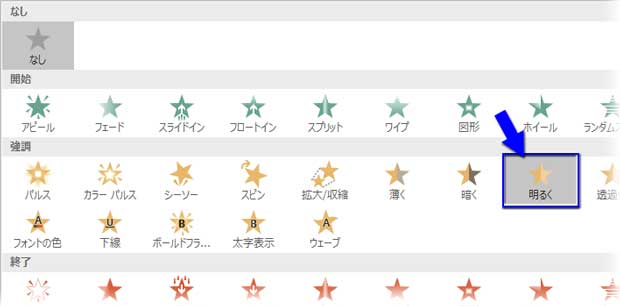
次は正解の答えの「C」の円型を選択して強調アニメーションの「明るく」をクリック。

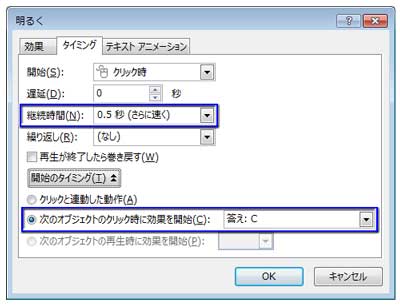
「明るく」の「効果のオプション」を開いて、「A」「B」と同様に「開始のタイミング」⇒「次のオブジェクトのクリック時に効果を開始」のラジオボタンをオンにして、「答え:C」を設定します。

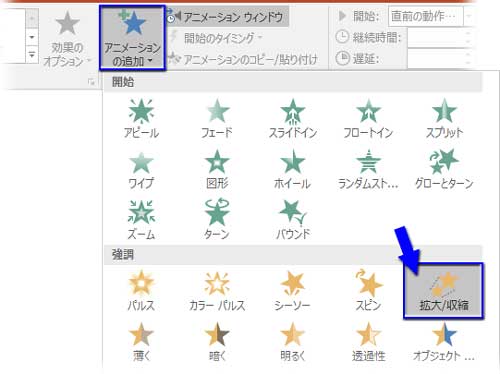
続けて「アニメーションの追加」をクリックしてリストから「拡大/収縮」をクリック。

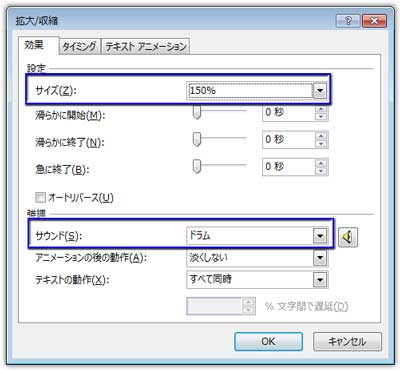
「効果のオプション」を開いて、「効果」タブで「サイズ」を「150%」に、「サウンド」を「ドラム」に設定。

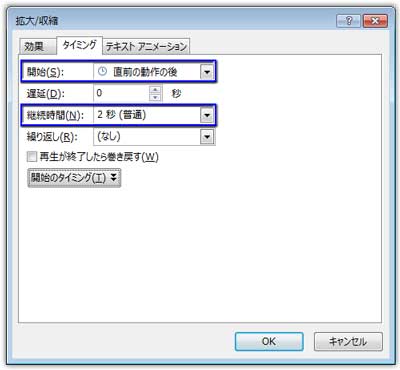
「タイミング」タブで「開始」を「直前の動作の後」に、「継続時間」を「2秒(普通)」に設定。

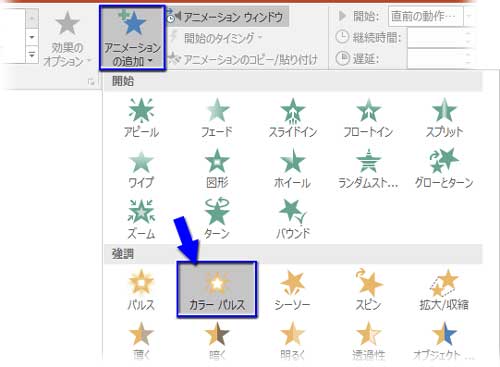
もう少しだけ派手めの演出を加えたいので、「アニメーションの追加」⇒「カラーパルス」を追加。

ピカッと光る演出を付けました。
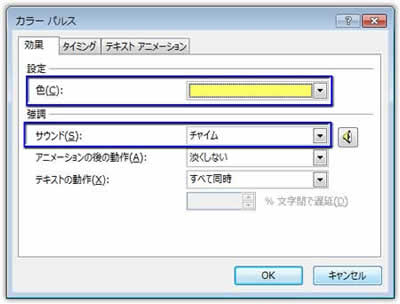
カラーパルスの「効果のオプション」を開き、光の色をイエローに、「サウンド」を「チャイム」に設定。

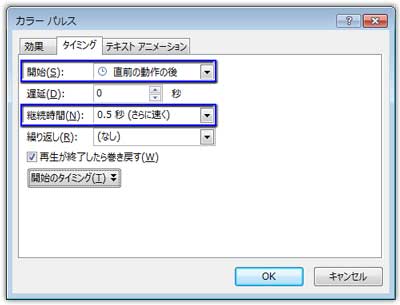
「タイミング」タブで「開始」を「直前の動作の後」に、「継続時間」を「0.5秒(さらに速く)」に設定。

「A」「B」と同じく、アニメーションウィンドウで「C」の「拡大/収縮」と「カラーパルス」を「明るく」の後に並べ替えます。

拡大して光り、正解イメージの音が鳴ります。

矢印のアニメーションでタイムカウント
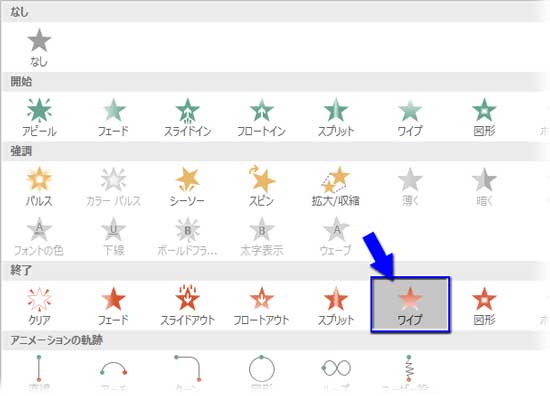
3本の矢印を全て選択し、終了アニメーションの「ワイプ」を適用。

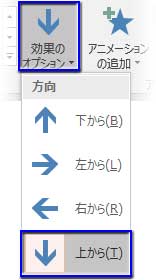
「効果のオプション」で「方向」を「上から」に設定。

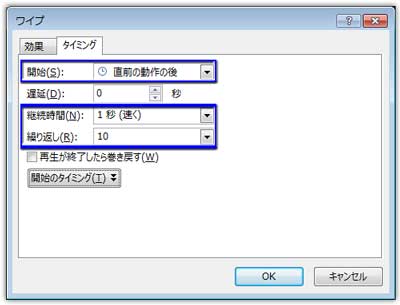
ダイアログボックスを開き、「タイミング」タブで「開始」を「直前の動作の後」に、「継続時間」を「1秒(速く)」に、「繰り返し」を「10」に設定。

解答時間を10秒として、タイムカウントの代わりに使うということです。

ダウンロードしてスライドショーで再生する場合、クリックしなくても開始されて10秒後に正解を置いたスライドに切り替わります。
閲覧者に自分で操作してもらうのを想定した仕様ですが、発表者側でコントロールしたいならクリックで切り替わるように設定した方がいいですね。
実際の動きと音を確認したい方は、このアニメーションをダウンロードして下さい。
アニメーションのダウンロード集
